Shopify website customization refers to the process of altering and personalizing the look, feel, and functionality of your online store to match your brand and meet your business needs. It's a crucial part of our Shopify tutorial as it involves changing the design, layout, colors, fonts, and images to create a unique visual experience. It also includes adding custom features like product filters, payment options, or advanced functionality through apps or custom coding.
For those looking to establish a whole new online presence, keep scrolling through. We’ll explore the key steps to edit your Shopify website, from basic design tweaks to more advanced features.
Let’s dive in and start building a store that stands out!
Shopify Website Customization: How to Change Your Font?
When you need to customize Shopify websites, changing fonts can be a simple yet impactful step. Here's a quick guide on how to switch up your font game for a fresh store design.
Basic Shopify Website Customization Tactics to Change Your Fonts
How to change your store font on Shopify?
To edit your Shopify font, you can use available fonts from the Shopify font library with the following steps:
- From your Shopify admin, head to Online Store > Themes > Customize the theme you want to edit.
- Click on Theme settings in the theme editor.
- Choose Typography.
- For each type of text, click Change to use the font picker. Normally, you can change fonts for body text and headings.
- Explore available fonts with the search bar or by clicking Load more.
- Click the name of the font you want to use, and then click Select.
- Click Save.

Image source: Minimog
Pro tips
Here are some recommended fonts available in the Shopify library for your store:
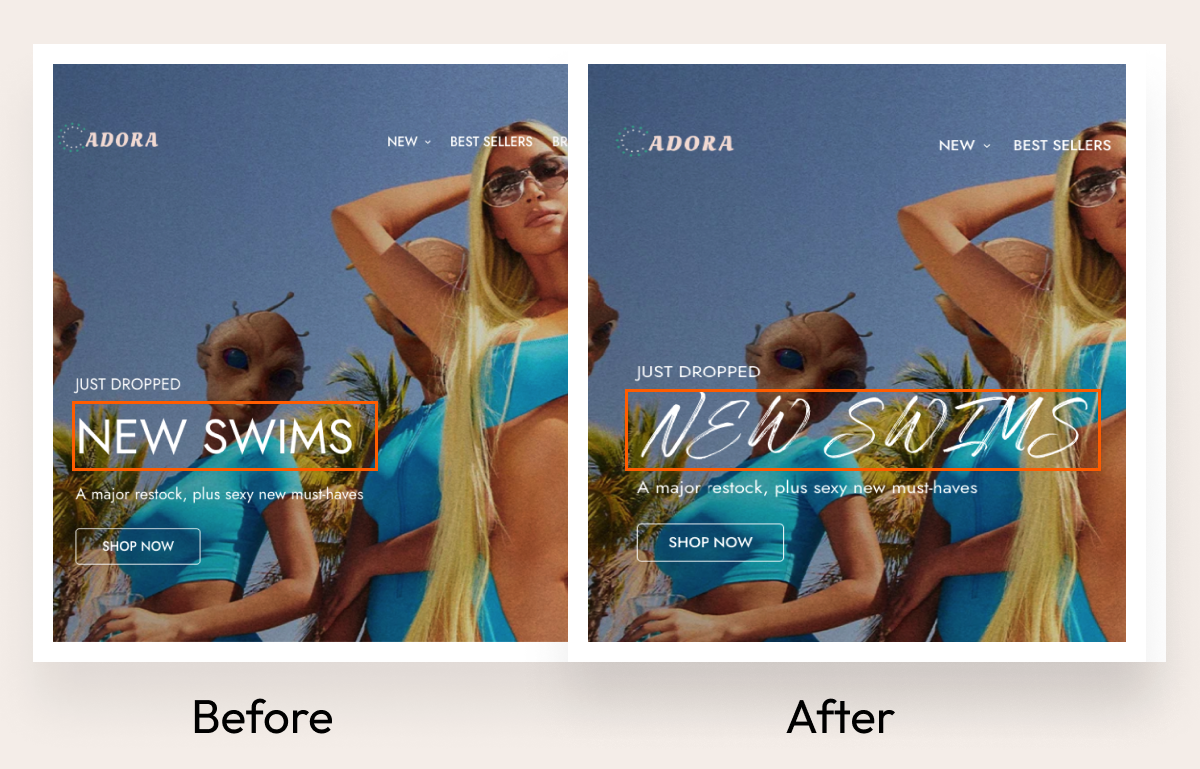
- Pacifico: With bold aesthetics and simple curves, this typeface is versatile for all seasons. Consider using Pacifico for headlines or featured promotions, infusing your store with a touch of charm.

-
Lobster Two: This font has a handwritten look with unique, decorative details that make it stand out. It’s great for product descriptions or announcements, giving your text a friendly and approachable feel. The mix of casual style and decorative touches adds personality without being too over-the-top, making it a versatile choice for many types of content.

-
Playfair Display: Playfair Display features bold, thick letterforms paired with elegant, thin serifs, striking a perfect balance between strength and sophistication. When you customize your Shopify website, this typeface works beautifully for titles, banners, or any text where you want to add a refined, polished touch.

Image source: Shutterstock
📌 More Shopify tutorials you may want to read: How to Add Reviews to Shopify Stores: Detailed Guidance and Useful Apps
Advanced Shopify Website Customization Tactics to Change Your Fonts
How to add custom font to Shopify themes?
Shopify gives you lots of font options, but adding your custom fonts can really set your brand apart. It helps you create a consistent, unique look for your store, giving visitors a more engaging and memorable experience.
To add a Shopify custom font, here is the easiest way that can be applied for all themes:
- Download the font you need. This method doesn’t require any specific font file - it can be woff, woff2, otf, or other.
- From Shopify Admin, go to Content > Files and upload your font file here.
- Copy the URL of the uploaded font file.
- Head to Online Store > Theme. Choose the theme for which you want to add custom fonts, then click Customize.
- Find Theme Settings > Custom CSS and insert this code:
📌 A note for you:
- font-family: Insert your font name here.
- font-weight: Adjust your font weight (boldness). Learn more about font weight.
- src: url: Paste the URL of the uploaded font file.
- Customize the code.
📌 A friendly reminder: The code above will apply the font for "p" element (the normal text) only as the CSS selector is "p". If you want to apply for other elements or specific parts, learn to adjust the CSS selector here.
For example, we use Minimog and want to add a Shopify custom font called Twilight with Medium boldness to all Heading 2 . First, we download the font file and update it to Files to get the link. Then we go to Theme Setting > Custom CSS and insert the below code

Here is the result

Image source: Foxify
Pro tips
- Code-free method to add custom font to Shopify: If coding isn't your forte, consider using tools like Minimog theme to add custom fonts effortlessly. The Minimog theme settings allow you to customize typography in a few clicks without delving into developer mode. Learn to use Minimog to add Shopify custom fonts here.
- Keep your font resonating with your brand: Remember, the key to effective Shopify website customization lies in consistency. While experimenting with different typefaces, aim for a cohesive look that aligns with your brand identity and resonates with the festive season.
Shopify Website Customization: How to Change Your Color Palette?
Shifting the color palette of your Shopify store is a strategic move to create a memorable shopping experience. Colors have a profound impact on emotions and perceptions, making them a powerful tool for conveying a joyful shopping experience.
To customize Shopify websites and transform them into a wonderland, consider modifying the text, buttons, and background colors of your website with this guideline.
🔥 You might also like: How to Build A High-Converting Shopify Homepage
Basic Shopify Website Customization Tactics to Change Your Color Palette
How to change the text color on Shopify?
- From your Shopify admin, go to Online Store > Themes.
- Find the theme that you want to edit, and then click Customize.
- Click Theme settings.
- Click Color.
- Choose colors for each type of text in your store.
- Click Save.
How to change the button color on Shopify
- From your Shopify admin, head to Online Store > Themes.
- Find the theme that you want to edit, and then click Customize.
- Click Theme settings.
- Click Colors.
- Edit the setting that affects the background color and the setting that affects the text color of the button. The specific settings vary from theme to theme.
- Click Save.
How to change the background color on Shopify
- From your Shopify admin, go to Online Store > Themes.
- Find the theme that you want to edit, and then click Customize.
- Click Theme settings.
- Click Colors.
- Choose the background color for the whole website or the background color of your desired section.
- Click Save.

Image source: Megamog
Pro tips
Designing a Shopify website involves all elements that align with your brand. By adjusting the colors of text, buttons, and backgrounds with suitable color palettes, you can create a visually cohesive and brand-resonating experience in your Shopify store.
📝 A note to sellers: Experts predict that honeyed neutrals, serene blues and greens, and ruby reds will define 2025, reflecting a sense of comfort and warmth in design.

1 of 17 trending color palettes predicted in 2025. Image source: Davey and Krista
Advanced Shopify Website Customization Tactics to Change Your Color Palette
Utilizing Shopify color schemes for effortless setup
Unleash your creativity with pre-set color schemes designed to harmonize your store's aesthetic. Effortlessly apply these schemes to various sections, crafting a cohesive or contrasting visual as you edit your Shopify website. For a truly personalized touch, introduce your brand's signature colors, ensuring a consistent and impactful brand identity.

To customize Color Schemes, follow these steps:
- From your Shopify admin, go to Online Store > Themes.
- Click Customize next to the theme that you want to customize.
- Choose Theme Settings then click Colors.
- In the Schemes section, click an existing scheme or click Add scheme to add a new color scheme.
- Click the color swatch for the content type color that you want to change.
- To set your color, enter a hex color code or choose the color from the color picker. To set the color to transparent, delete the hex code from the text field.
- Click Save.
However, please note that not all Shopify themes support Shopify color schemes settings so you must check your Theme Settings or contact the provider of the theme before purchasing to confirm first.
Pro tips
Utilize Megamog with Color Scheme Settings: To expedite the process and take advantage of Shopify color-scheme setting, consider Megamog, a Shopify theme that seamlessly integrates with Shopify's color schemes.
Megamog provides an intuitive interface, allowing you to apply and customize color schemes effortlessly. This feature is particularly handy for those who wish to establish a consistent and visually appealing color palette throughout their online store.

Image source: Megamog
Shopify Website Customization: How to Customize Your Shopify Background?
Keep in mind that your website’s background can’t be neglected. Here are some basic and advanced methods to customize your background with your Shopify theme.
Whether it's a background image or a product image, don't forget to read the guide to Shopify image sizes. Check it out now!
Basic Shopify Website Customization Tactics to Change Your Background
The background of your Shopify store serves as the canvas for your web masterpiece. Now, let’s look at how you can set up gradient colors for the background for a striking visual effect.
How to change the background color on Shopify to gradient?
- Go to Online Store > Theme, select the theme you want to add to the background gradient, then choose Customize.
- Find Theme Settings > Custom CSS and insert this code:
👉 body{background-image: linear-gradient(DIRECTION, #color-code-1, #color-code-2, #color-code-3, #color-code-4);}
- Click Save.
We customize this code and insert it into the Custom CSS setting of Minimog to make a sample for you. Here is the code and the result:
👉 body{background-image: linear-gradient(to right top, #d16ba5, #c777b9, #ba83ca, #aa8fd8, #9a9ae1, #8aa7ec, #79b3f4, #69bff8, #52cffe, #41dfff, #46eefa, #5ffbf1);}

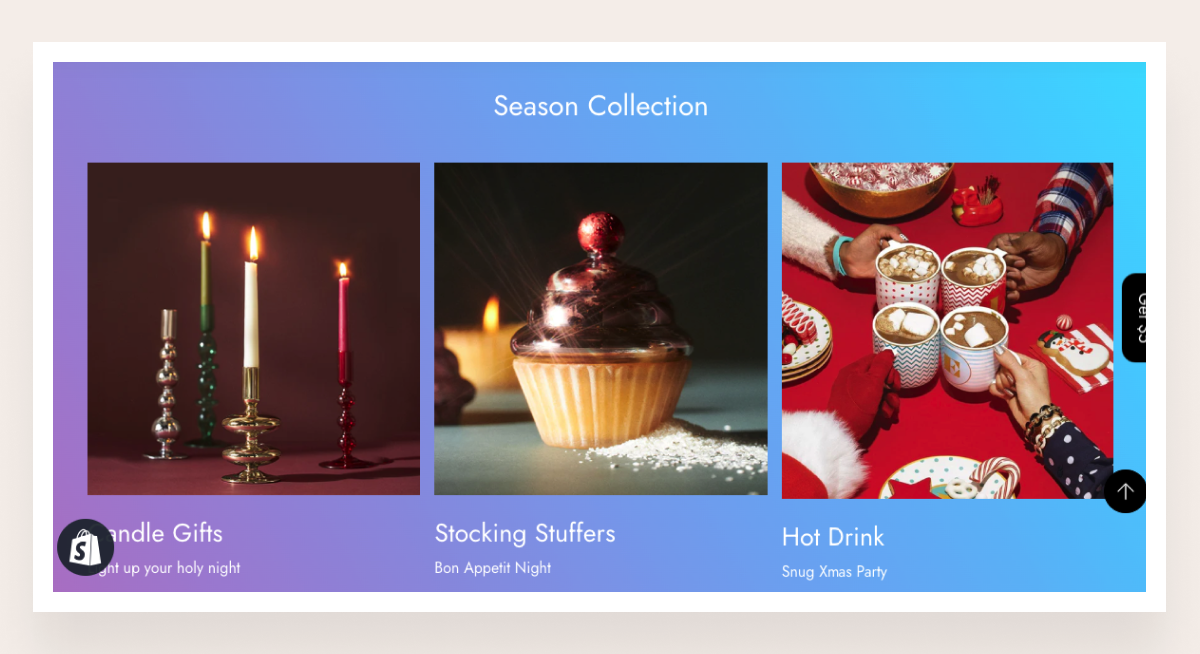
Image source: Minimog Theme Demo
Pro tips
Code-free Shopify theme customization with Megamog and Foxify: For a hassle-free approach to adding colorful gradients to your Shopify store, you can consider using Megamog theme or Foxify - Smart Page Builder. These tools offer built-in options to integrate gradients into various elements of your theme effortlessly. Explore these smart and powerful tools.

Image source: Foxify
📌 You may also want to read: Review Top 4 Shopify Landing Page Builders
Advanced Shopify Website Customization Tactics to Change Your Background
How to add Shopify image background image?
You can easily customize it using the following code snippet with this guideline:
- Download the image you want to set as the Shopify background image.
- From Shopify Admin, Go to Content > Files and upload your image file there.
- Copy the URL of the uploaded image file.
- Head to Online Store > Theme. Choose the theme you want to add Shopify image background then choose Customize.
- Find Theme settings > Custom CSS and insert this code:
👉 body {
background: url(Image File URL) no-repeat top center fixed;
}
- Paste the URL of the uploaded image file to the Image File URL.
- Click Save.
- For example, we upload a background image and customize this code as the following for Minimog theme:

And this is the result

Image source: Minimog Theme Demo
Pro tips
- Shopify suggests a maximum image width of 2500 pixels and a maximum image height of 1406 pixels for background images. Take these measurements and keep in mind that: If your page is a horizontal one, 16:9 would work the best. In another case, if you have a vertical page, the 9:16 ratio would be ideal. Edit your background images accordingly, and don’t forget to double-check once you’ve customized your Shopify website.
- If you’re seeking a code-free solution to edit your Shopify background, Foxify - Smart Shopify Page Builder can make a helpful companion. With intuitive settings, you can effortlessly add background images to the website or for specific sections, ensuring a visually stunning backdrop for your store theme.
One last note for sellers: As you customize your Shopify store, have you noticed the favicon? In case you haven't, Shopify favicon is a small icon on browsing tabs, and it helps users find or recognize your store better. So, make sure to learn the details and guides on how to add favicon to Shopify.
More on Shopify Store Customization - FAQs
Can you fully customize a Shopify website?
Yes, you can customize every part of your Shopify website, from fonts to animations, and there are multiple ways to do so.
You can customize your Shopify theme, use a Shopify page builder like Foxify, or code using JavaScript, Liquid (Shopify’s template language), HTML, and CSS.
How do I make my Shopify website beautiful?
To make your Shopify website beautiful, we would recommend:
- Start with a clean, responsive theme that suits your brand.
- Use high-quality images and keep the design simple and easy to navigate.
- Make sure your site looks great on mobile and loads quickly.
- Choose colors and fonts that match your brand's vibe, and add clear "Shop Now" buttons.
- Include customer reviews and fresh content to keep things engaging.
Does Shopify allow custom websites?
Yes, Shopify allows custom websites with various levels:
- Basic customizations: Use the theme editor to modify colors, fonts, and layouts without coding.
- Advanced Shopify theme customization: Edit HTML, CSS, and JavaScript directly for complex modifications.
- Custom Liquid themes: Develop unique themes using Liquid, Shopify’s templating language.
- Page builders: Utilize third-party page builders for drag-and-drop customization without coding.
- Headless commerce: Shopify allows a headless setup to separate the front end and back end for high-level website editing.
What are Shopify Metafields?
Shopify Metafields are custom fields that let you store extra information about your products, collections, customers, and orders—information that goes beyond the standard details Shopify provides. Each meta field is made up of a namespace, key, value, and type, which makes it easy to organize and manage.
For example, you can use those Shopify metafields to add things like care instructions for a product, shipping details, or any other custom attributes that help personalize your store. You can manage these fields through the Shopify Admin, third-party apps, or even the Shopify API if you want more control and flexibility in customizing your store.






