You've put in the hard work – your potential customer has reached the checkout page, ready to complete their purchase. However, sometimes the dreaded happens – they abandon their cart, leaving you questioning what went wrong.
You are not alone in facing this challenge.
That's why we're here to reveal the secrets of transforming your checkout page into a conversion powerhouse. This guide is packed with tweaks and real-life examples to decipher the concepts, providing everything you need to elevate your Shopify store's conversion rate.
So, if you're ready to take your store to the next level and secure more sales, let's dive right in!
How to customize Shopify checkout page
Customize Shopify checkout page for Non-Plus users
If your store is not on Shopify Plus, you have limitations when it comes to customizing the checkout page. However, there are still some simple visual elements you can edit by accessing your theme editor.
For non-Plus Shopify stores, here are the steps to edit your checkout page:
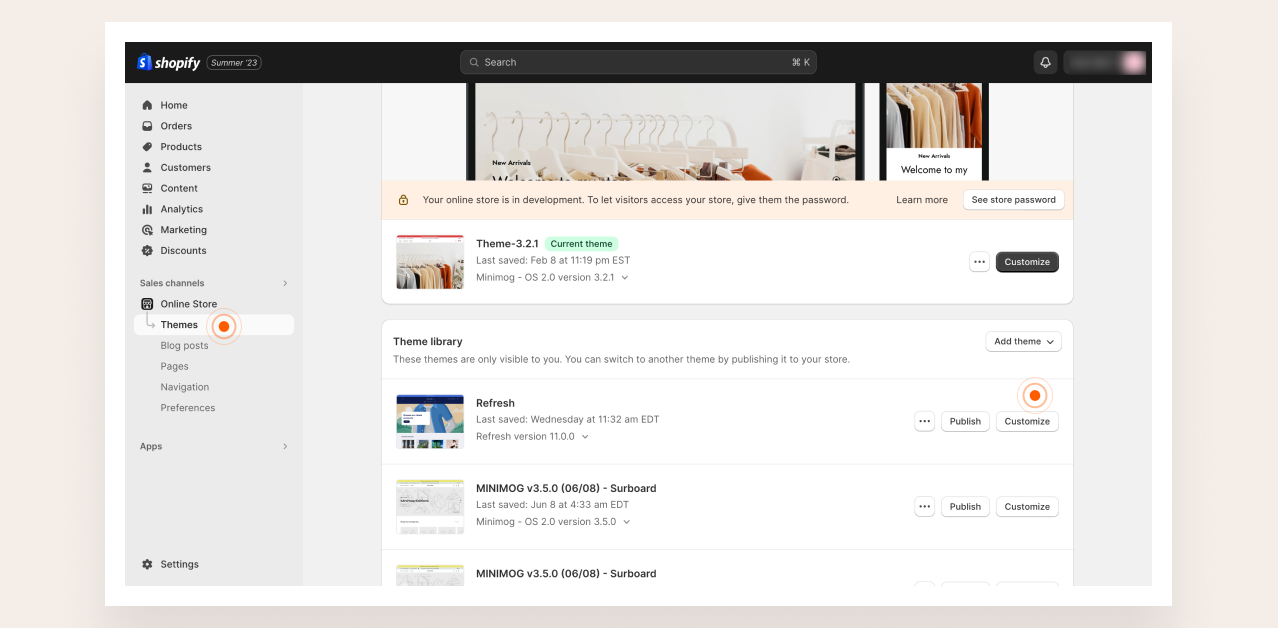
Step 1: Navigate to your Shopify store's admin panel and select “Online Store” -> Choose "Themes". Click on "Customize" next to your current theme.

Step 2: Proceed to the "Theme Settings" on the left side menu. Scroll down to the "Checkout" section.

Step 3: Customize your checkout page according to your preferences. Some possible checkout customizations include:
- Adding a banner or relevant image as a header. Ensure to learn about Shopify image sizes for good image quality upon upload.
- Incorporating your brand's logo and adjusting its size and position.
- Modifying typography for headings and body text.
- Adjusting the color of checkout page sections, text, links, and buttons.
Step 4: Click "Save" once you are satisfied with your customizations.
Additionally, you can open the "Settings" section in your Shopify admin and select "Checkout." From there, you can edit other aspects, such as customer contact methods, marketing options, order processing, order status page, abandoned checkout emails, and checkout language.

Keep in mind that standard Shopify plans have limited capabilities to modify the checkout experience for customers. To provide a fully customized checkout experience, upgrading to Shopify Plus is necessary.
Customize Shopify checkout page for Shopify Plus users
If you are a Shopify Plus merchant, you might be familiar with the Shopify checkout.liquid theme file used for checkout customizations.
However, it's crucial to be aware that this file, Checkout.liquid, will be deprecated and will cease to function for in-checkout pages on August 13, 2024.
As a result, it is necessary to begin transitioning to Shopify Checkout Extensibility, which was introduced by Shopify on June 22, 2022, as the new way to customize your checkout page on Shopify.
Why do you need to upgrade from Shopify Checkout.liquid to Shopify Checkout Extensions?
Unlike the old checkout.liquid paradigm, which required significant development time and in-depth knowledge of ecommerce coding, the new Checkout Extensibility makes customizing the checkout page easier for Shopify Plus merchants.
Additionally, it ensures that the customizations are app-based, upgrade-safe, higher-converting, and seamlessly integrated with Shop Pay. This improved approach eliminates the issues of checkout problems caused by modifications in the past, leading to a more satisfying experience for store owners.
With a wide range of powerful platform features, Shopify Checkout Extensibility empowers merchants to make code-free customizations to their checkout. Moreover, it provides a collection of developer tools for those seeking more advanced customizations via apps.
Learn more about how to upgrade to the new Checkout Extensibility.
5 tips for Shopify checkout page customization (with examples)
Enhancing the Shopify checkout experience entails optimizing the process to be more efficient and informative for customers. Here are 5 top-notch Shopify checkout customization tips to kickstart your journey.
1. Offer Shopify Express Checkout options
Shopify provides various payment processing options, including Accelerated or Express Checkout.
Why should you consider offering Express Checkout for your Shopify store?
Express Checkout, also known as Accelerated Checkout, streamlines the payment process for returning customers by saving their payment and shipping information. When these customers revisit a store that offers express checkout, their details are automatically populated during the checkout, allowing them to complete their orders more swiftly.
Here are the 6 supported accelerated checkouts:
- Apple Pay: This feature is exclusively accessible to customers browsing your Shopify store using the Safari browser on an Apple device such as a Mac, iPad, or iPhone.
- Shop Pay: Shopify's own accelerated checkout method, requiring the use of Shopify Payments.
- PayPal: This service is accessible on all devices and browsers, and there are no transaction fees if you use Shopify Payments.
- Google Pay: Made available to customers using Chrome or Firefox browsers on desktop or Android.
- Amazon Pay: Available on all devices and browsers.
- Venmo: This option is open to stores in the United States that have activated PayPal Express checkout. Additionally, the customer must have the Venmo app installed on their device.
Lensenza provides Express Checkout options through Shop Pay, PayPal, Apple Pay, and Google Pay. This enables shoppers to complete their purchases using their existing digital accounts swiftly, eliminating the need to manually input their shipping address and payment details for each transaction with Lensenza.

Lensenza chose Foxify app, a smart page builder to design its storefront.
2. Embrace a One-Page Checkout on Shopify
Customers crave a fast and hassle-free checkout, while businesses seek higher conversions and smoother transactions. A one-page checkout on your Shopify store offers a win-win solution for both. With no lengthy forms or surprise costs, like unexpected shipping fees, customers enjoy an improved user experience and higher satisfaction.
For businesses, one-page checkouts address the root causes of cart abandonment by reducing friction in the checkout process. This optimization can lead to a significant increase in conversion rates, ranging from 10% to 20% compared to multi-page checkouts.
Take Everlane as an example of a one-page checkout design. Their users complete the entire purchase process without jumping from page to page, creating a seamless and convenient experience that encourages happy orders.

Ensure your one-page checkout includes the following features:
- Product Selections, Pricing, and Shipping Options: Buyers can effortlessly review their entire purchase, including product details, total cost, shipping timeframes, delivery fees, and company policies, all conveniently displayed in one place.
- All Required Form Fields: Gather all the necessary customer data, such as contact information, shipping address, shipping method, and payment details, in a single step for a seamless checkout experience.
- Dynamic Logic for Tailored User Experience: Utilize dynamic logic to adjust the required information and its order, generating personalized shipping costs and delivery timelines. You can also incorporate third-party applications or custom coding to offer tailored upsells, cross-sells, and subscription offers based on each customer's product selection.
3. Improve the loading time and speed
Nearly 70% of consumers consider page speed when deciding to purchase from an online retailer. Google recommends an eCommerce site's page load speed be 2 seconds or less.
For instance, Everlane's checkout page loads in 193 milliseconds (0.193 seconds), as measured by Pingdom.

To optimize your website performance, you can take the following straightforward actions:
- Use responsive design for automatic resizing on different screen sizes. You can use Shopify apps for support, and Foxify app comes highly recommended. It functions as a smart page builder, tailoring designs for various devices, ensuring a unique and customized experience for shoppers on mobile, tablet, and desktop browsing. The app automatically adjusts the layout and content to suit the user's device, eliminating the need for manual scrolling and zooming.
- Optimize image size and resolution for faster loading times.
- Limit the number of plugins to avoid slowing down the website. Hence it is crucial to retain only the elements that are truly necessary for your website's functionality.
Here are the best Website Speed Test Tools:
4. Offer checkout cross-sells
An optimized Shopify checkout not only enhances buyers' experiences but also contributes to increased profits for your business.
To effectively cross-sell, recommend items that complement those already in your customer's shopping cart.
Crate and Barrel, a furniture and home decor company, provides an excellent example of weaving cross-selling into their checkout process. When a shopper adds a wood coffee table to their cart and proceeds to checkout, they are immediately presented with other products that complement their initial choices, such as sofas and potted plants.

5. Build trust in your shoppers
Online shoppers prioritize their online privacy; approximately 17% of shopping carts are abandoned due to customer mistrust of a website.
To enhance your customers' sense of security during their shopping experience, you can consider the following methods to optimize your Shopify checkout:
- Security Badges: Display SSL certificates, antivirus software logos, or money-back guarantee badges to instill a sense of security.
- Payment Badges: Showcase multiple payment options to demonstrate reliable and secure payment gateways, increasing customer trust.
- Utilize Testimonials or Customer Reviews: Share positive feedback from satisfied customers to build confidence in your brand.
- Direct to Privacy Policy: Provide easy access to your privacy policy or display it prominently to assure customers of their data protection.
- Add Your Business Logo: Upload your business logo to personalize the checkout experience and reinforce your brand identity.
To build trust in online customers, Crazy Cup incorporates trust badges featuring logos of credible payment gateways such as Visa, Mastercard, PayPal, American Express, and more, into their checkout page.

Customize your checkout page with Shopify apps
After upgrading to Checkout Extensibility on Shopify Plus plan, you can use the checkout editor. Subsequently, you have the option to integrate checkout apps into your checkout process and customize checkout branding using the checkout editor.
To cater to your specific business needs, we have handpicked the best Shopify apps powered by checkout UI extensions:
1. AfterShip Personalization
AfterShip is an AI-powered product recommendation tool that fully supports Shopify's checkout extensibility.

With AfterShip Personalization, you can effortlessly incorporate smart upsell widgets into various stages of the purchase journey, such as the product page, cart drawer, checkout page, post-purchase page, and thank you page.
These strategic upsells are designed to boost your average order value and enhance your overall customer experience. Additionally, you'll have access to advanced analytics to track your AOV growth and optimize your upselling strategies.
Rating: 5.0/5.0
Pricing:
- 14- day free trial
- Essentials: $9/month
2. Smile: Loyalty & Rewards
Smile.io is a powerful Shopify app that empowers loyalty, referrals, and VIP rewards programs, contributing to increased sales, repeat purchases, reduced acquisition costs, and amplified brand loyalty. With this checkout extension, signed-in shoppers can utilize their accumulated points to redeem rewards during checkout.

With Smile.io, you can:
- Personalize the rewards launcher, emails, and panel to align with your brand's aesthetic
- Foster repeat purchases by enabling guest shoppers to earn and redeem points
- Seamlessly integrate with your preferred apps for email, reviews, and customer service
- Use Nudges to remind customers of their points and referral link, driving engagement
- Effortlessly translate your entire loyalty program into one of their 6 preset languages
Rating: 4.8/5.0
Pricing:
- Starter: $49/month
- Growth: $199/month
- Plus: $999/month
3. ShortClimb - Trust Badges
Trust badges play a crucial role in reassuring website visitors of your site's legitimacy and security during the checkout process. With that mission in mind, ShortClimb offers a powerful solution to drive higher conversions and increase sales by displaying payment icons that customers recognize and trust.

With ShortClimb, you can:
- Showcase badges during checkout to reduce abandoned carts (available for Shopify Plus).
- Offer geolocation-aware badges, ensuring customers see the most trusted local payment options.
- Implement a user-friendly drag-and-drop system for hassle-free, zero-code installation, including custom badge placement.
- Provide customizable designs for a seamless fit with your store's aesthetics.
Rating: 4.9/5.0
Pricing:
- 14-day free trial
- Premium: $5.99/month
- Plus: $19.99/month
Get ready to customize your Shopify Checkout page!
The checkout process holds the utmost importance for your online store. If customers encounter any difficulty or inconvenience during checkout, they might abandon their cart and turn to your competitors.
Through this article, we have equipped you with a comprehensive guide to Shopify checkout page customization, covering checkout editing, actionable tips, and top Shopify apps for enhanced conversions.
It’s your turn to take action now and create an exceptional checkout experience that leaves a lasting impression on your customers. Happy optimizing!





