The festive season is upon us, and it's time to give your Shopify store a holiday makeover that captures the spirit of Christmas and the excitement of the New Year. With shoppers on the lookout for unique and engaging online experiences, customizing your Shopify site can set the stage for a joyful and lucrative season.
In this guide, we'll unwrap the art of Shopify theme customization, exploring both the basics and advanced techniques to infuse a festive flair into your digital storefront with your Shopify theme. Whether you're a seasoned entrepreneur or just starting out, these tips will help you create a visually appealing and user-friendly online space that not only showcases your products but also spreads the holiday cheer.
Let's dive into how to customize Shopify website into a winter wonderland that leaves a lasting impression on your customers.
How to change font on Shopify to create a stunning Christmas and New Year design
When you need to customize Shopify websites to infuse a dash of holiday spirit, changing fonts can be a simple yet impactful step. Here's a quick guide on how to switch up your font game for a fresh New Year design.
Basic Shopify theme customization
How to change font on Shopify
To change font on Shopify, the most basic method is to use available fonts from the Shopify font library with the following steps:
- From your Shopify admin, head to Online Store > Themes > Customize the theme you want to edit
- Click on Theme settings in the theme editor
- Choose Typography.
- For each type of text, click Change to use the font picker. Normally, you can change fonts for body text and headings
- Explore available fonts with the search bar or by clicking Load more.
- Click the name of the font you want to use, and then click Select.
- Click Save.

Image source: Minimog
Pro Tips
As Shopify provides a wide range of fonts to choose, here are some recommended fonts available in the Shopify font library to inspire for your Christmas website template and New Year design:
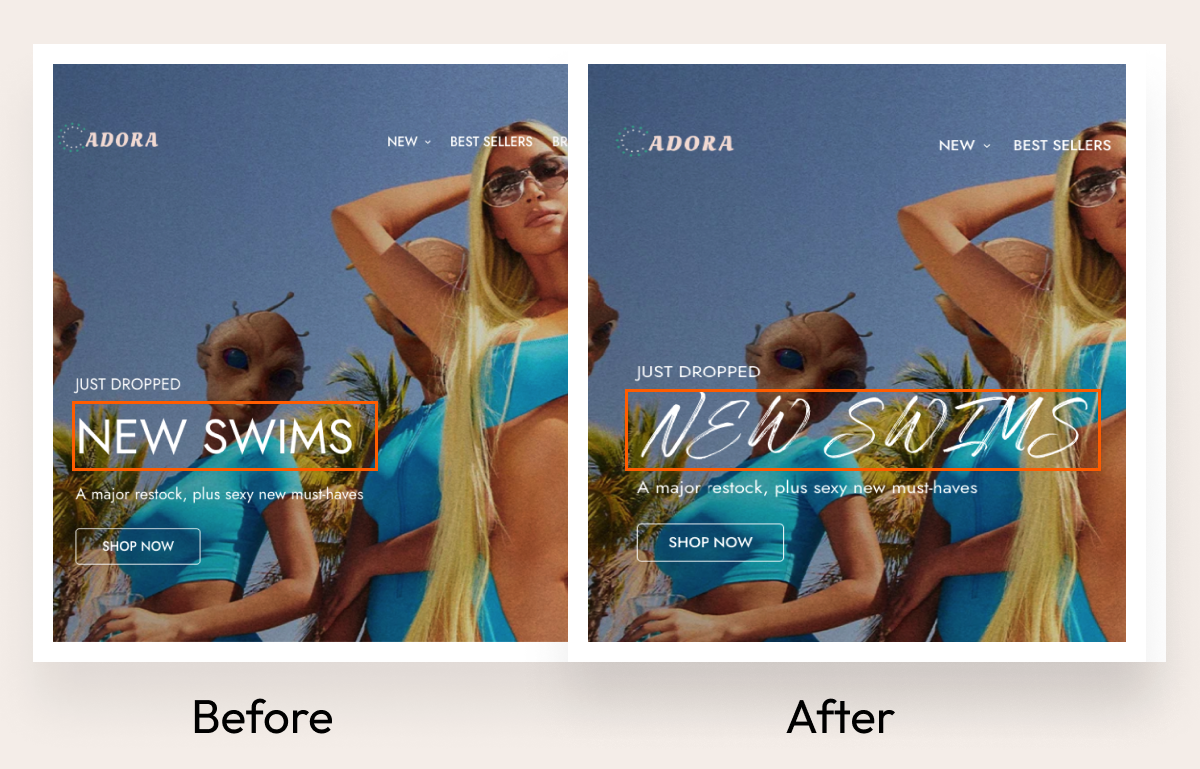
- Pacifico: With bold aesthetics and simple curves, this typeface is versatile for all seasons. However, during the holidays, its handwritten quality makes it especially enchanting for conveying heartfelt Christmas greetings. Consider using Pacifico for headlines or featured promotions, infusing your store with a touch of charm.

- Lobster Two: This font doesn't just provide a handwritten feel; it adds an extra layer of festivity with its whimsical embellishments. Ideal for conveying the spirit of Christmas, Lobster Two can be a delightful choice for product descriptions or special holiday announcements, giving your text a touch of holiday magic.

- Playfair Display: If you're aiming for an elegant and sophisticated holiday look, Playfair Display is your font of choice. This typeface features thick letterforms with contrasting thin serifs, creating a harmonious balance. Use Playfair Display for titles, banners, or any text that needs a touch of refinement. It's a subtle way to elevate your holiday theme and leave a lasting impression on your visitors.

Source: Shutterstock
Advanced Shopify theme customization
How to add custom font to Shopify themes
While Shopify offers a diverse range of fonts, adding Shopify custom fonts allows you to infuse your brand with a unique personality and stand out during the holiday season. Shopify custom font enables you to align your store's typography with your brand identity, creating a cohesive and memorable experience for your visitors.
To add a Shopify custom font to Shopify themes by yourself, here is the easiest way that can be applied for all themes:
- Download the font you need. This method doesn’t require any specific font file - it can be woff, woff2, otf, or other.
- From Shopify Admin, go to Content > Files and upload your font file here
- Copy URL of the uploaded font file
- Head to Online Store > Theme. Choose the theme you want to add custom font then choose click Customize
- Find Theme Settings > Custom CSS and insert this code
6. Customize the code:Please note that the code above will apply the font for "p" element (the normal text) only as the CSS selector is "p". If you want to apply for other elements or specific parts, learn to adjust the CSS selector here.
For example, we use Minimog and want to add a Shopify custom font called Twilight with Medium boldness to all Heading 2 . First, we download the font file and update it to Files to get the link. Then we go to Theme Setting > Custom CSS and insert the below code
Here is the result

Source: Foxify
Pro Tips
- Code-free method to add custom font to Shopify: If coding isn't your forte, consider using tools like Minimog theme to add custom fonts effortlessly. The Minimog theme settings allow you to customize typography in a few clicks without delving into developer mode. Learn to use Minimog to add Shopify custom fonts here.
- Recommended fonts for Christmas website design: If you don’t know which font to use among thousands of fonts out there, we have some font recommendations for your Christmas website template.
- Keep your font resonating with your brand: Remember, the key to effective theme customization lies in consistency. While experimenting with different typefaces, aim for a cohesive look that aligns with your brand identity and resonates with the festive season.
How to change colors for Shopify website to infuse festive touch
As the holiday season unfolds, shifting the color palette of your Shopify store is a strategic move to create an immersive and festive shopping experience. Colors have a profound impact on emotions and perceptions, making them a powerful tool for conveying the joy and warmth associated with Christmas and the New Year.
To customize Shopify websites and transform them into a holiday wonderland, consider modifying the text, buttons, and background colors of your website with this guideline.
🔥 You might also like: Christmas & New Year Sales Strategies to Supercharge Your Revenue
Basic Shopify theme customization
How to change text color in Shopify theme
- From your Shopify admin, go to Online Store > Themes
- Find the theme that you want to edit, and then click Customize
- Click Theme settings
- Click Color
- Choose colors for each type of text in your store
- Click Save
How to change button color on Shopify
- From your Shopify admin, head to Online Store > Themes
- Find the theme that you want to edit, and then click Customize
- Click Theme settings
- Click Colors
- Edit the setting that affects the background color and the setting that affects the text color of the button. The specific settings vary from theme to theme.
- Click Save
How to change background color on Shopify
- From your Shopify admin, go to Online Store > Themes
- Find the theme that you want to edit, and then click Customize
- Click Theme settings
- Click Colors
- Choose the background color for the whole website or the background color of your desired section
- Click Save

Source: Megamog
Pro Tips
Creating a festive Christmas website design involves incorporating traditional holiday hues that resonate with your brand. By adjusting the colors of text, buttons, and backgrounds with suitable Christmas-themed color palettes, you can create a visually cohesive and festive atmosphere in your Shopify store.
If you don’t know which palettes to create your Christmas and New Year design, we have curated some eye-catching and high-converting Christmas color palettes for you.

Source: Foxify
Advanced Shopify theme customization
Utilizing Shopify color schemes for effortless setup
Unleash your creativity with pre-set color schemes designed to harmonize your store's aesthetic. Effortlessly apply these schemes to various sections, crafting a cohesive or contrasting visual journey. For a truly personalized touch, introduce your brand's signature colors, ensuring a consistent and impactful brand identity across your entire online store.

To customize Color Schemes, follow these steps:
- From your Shopify admin, go to Online Store > Themes.
- Click Customize next to the theme that you want to customize.
- Choose Theme Settings then click Colors.
- In the Schemes section, click an existing scheme or click Add scheme to add a new color scheme.
- Click the color swatch for the content type color that you want to change.
- To set your color, enter a hex color code or choose the color from the color picker. To set the color to transparent, delete the hex code from the text field.
- Click Save.
However, please note that not all Shopify themes support Shopify color schemes settings so you must check your Theme Settings or contact the provider of the theme before purchasing to confirm first.
Pro Tips
Utilize Megamog with Color Scheme Settings: To expedite the process and take advantage of advanced Shopify color schemes setting, consider Megamog, a Shopify theme that seamlessly integrates with Shopify's color schemes. Megamog provides an intuitive interface, allowing you to apply and customize color schemes effortlessly. This feature is particularly handy for those who wish to establish a consistent and visually appealing color palette throughout their online store.

Source: Megamog
How to change the background for your Shopify website to elevate your Christmas website design
When it comes to a Christmas website design, the background of your website can’t be neglected. Here are some basic and advanced methods to customize your background with your Shopify theme.
Basic Shopify theme customization
The background of your Shopify store serves as the canvas for your festive masterpiece. While changing the background color as instructed above is the most basic approach, we still have an effortless but more visual-striking customization for your theme, it’s setting up gradient color for the background.
How to change the background color on Shopify to gradient
In 2023, one design trend that continues to captivate audiences is the use of colorful gradients. Gradients add a dynamic and modern touch, making your store visually engaging. Here's how you can create a gradient background:
- Go to Online Store > Theme, select the theme you want to add background gradient, then choose Customize
- Find Theme Settings > Custom CSS and insert this code
body{background-image: linear-gradient(DIRECTION, #color-code-1, #color-code-2, #color-code-3, #color-code-4);} - Click Save
We customize this code and insert it into the Custom CSS setting of Minimog to make a sample for you. Here is the code and the result:

Pro Tips
Code-free theme customization with Megamog and Foxify: For a hassle-free approach to adding colorful gradients to your Shopify store, you can consider using Megamog theme or Foxify page builder. These tools offer built-in options to effortlessly integrate gradients into various elements of your theme. Explore these smart and powerful tools.

Advanced Shopify theme customization
How to add Shopify image background image
For a truly captivating holiday ambiance, nothing beats the impact of a visually stunning background image.
You can easily customize it using the following code snippet with this guideline:
- Download the image you want to set as the Shopify background image
- From Shopify Admin, Go to Content > Files and upload your image file here
- Copy the URL of the uploaded image file
- Head to Online Store > Theme. Choose the theme you want to add Shopify image background then choose Customize
- Find Theme settings > Custom CSS and insert this code
body {
background: url(Image File URL) no-repeat top center fixed;
} - Paste the URL of the uploaded image file to Image File URL
- Click Save
For example, we upload a background image and customize this code as the following for Minimog theme:
And this is the result

Pro Tips
-
The best size for background image: If your web page is a horizontal page, the recommended size for your background image is 1920 x 1080 pixels. In case you can’t find the image with this exact dimension, you can use other images with a ratio of 16:9. This size ensures the image spans seamlessly across different screen sizes while maintaining quality.
If your web page is a vertical page, a commonly recommended size for a full-screen background image is 1080 pixels in width by 1920 pixels in height or an image with a ratio of 9:16.
However, Shopify suggests a maximum image width of 2500 pixels and a maximum image height of 1406 pixels. - Seamless background image integration with no code: If you’re seeking a code-free solution, Foxify offers a user-friendly way to add background images to your Shopify store. With intuitive settings, you can effortlessly add background images to the website or for specific sections, ensuring a visually stunning backdrop for your holiday theme.
In Conclusion
As we wrap up this guide on how to customize your Shopify website into a holiday haven, you've learned the art of Shopify theme customization - from adding Shopify custom fonts, changing colors of your text, buttons, background to adding Shopify background image. These Shopify theme customizations not only infuse festive elements into your New Year and Christmas website design to enhance the visual appeal but also create a memorable shopping experience for your custome
For a more seamless and joyful customization journey, consider leveraging the power of tools like Minimog and Megamog. Minimog simplifies the addition of custom fonts and offers a free Christmas template to kickstart your holiday theme. Meanwhile, Megamog takes your customization to the next level with advanced features like color schemes, making it a valuable asset for creating a visually stunning and harmonious storefront.
Moreover, you can leverage your website aesthetics with the lowest budget as when you purchase Minimog, you’ll receive Megamog absolutely with no cost. Explore this visual-striking duo Minimog x Megamog here.








