A picture is worth a thousand words, and in the realm of Shopify, image sizes play a crucial role. Proper sizing and formatting are essential for a good shopping experience. If images are too small, they appear pixelated and unprofessional. If they're too large, they clutter the store and increase page loading time.
Optimizing image sizes has multiple benefits:
- Enhanced user experience: Clear and realistic images help customers understand the features and appearance of products.
- Faster page load speed: Optimized images load within 2-3 seconds, preventing visitor frustration. 79% of customers who are dissatisfied with the web page performance or speed do not make another purchase from the same website, according to Kissmetrics.
- Improved SEO: Image optimization and fast loading improve search engine rankings. The top 10 Google Search results pages typically load in under 2.3 seconds on average and account for about 95% of click-through traffic. Pages with more click-throughs are valued more highly and are promoted further up the page.
In this article, we will outline the recommended dimensions and file sizes for various image types on Shopify stores, supported by examples showcasing how online stores design their images to represent their brands effectively.
Additionally, we will delve into the specifics of each Shopify file format, facilitating your decision-making process when choosing the most suitable format for your images and providing effortless methods to optimize your Shopify images.
General guidelines for Shopify image sizes
When using Shopify, you can upload images with dimensions of up to 5000 x 5000 pixels and a file size of up to 20 MB.
However, Shopify recommends using 2048 x 2048 pixels for square product photos to achieve a professional and visually appealing appearance.
Opting for high-resolution images allows for excellent zoom capabilities, but remember that the photos must exceed 800 x 800 pixels for the zoom feature to work.
To maintain a consistent and cohesive look throughout your product line and collection pages, ensure that the width and height aspect ratio of your feature images remains the same. For example, you can make them all square.
Best image sizes for your Shopify store
To provide you with a clear understanding of image sizes for different sections of your Shopify store, we have compiled a comprehensive table that outlines the dimensions, recommended aspect ratio, and file size for various image types:
|
Image types |
Dimensions for desktop (pixels) | Recommended aspect ratio | File size limit |
|
Product image |
Up to 2048 x 2048 | 1:1 | 500KB |
| Collection image | Up to 2048 x 2048 | 1:1 | 20 MB |
| Background image | 2560 x 1400 | 16:9 | 20 MB |
| Banner image | 1200 x 400 | 3:1 | 20 MB |
| Hero images | 1280 - 2500 in width and 720 - 900 in height | 16:9 | 10MB |
| Slideshow image | 1200 - 2000 in width and 400 - 600 in height | Adjust the aspect ratio as desired to either maximize the above-the-fold space or accommodate other sections below the slideshow without scrolling. | 20 MB |
| Blog image | 1200 x 800 | 3:2 | 3 MB |
| Logo image |
100 x 100 400 x 100 |
1:1 4:1 |
1 MB |
1. Shopify product image size
A staggering 87.6% of participants in a research recognized the product image as a pivotal component of their shopping experience, emphasizing the immense significance of eCommerce product images.
For Shopify product images, the best size is 2048 x 2048 pixels (1:1 aspect ratio).
With its larger size, you can create detailed and high-resolution representations of your products, effectively showcasing them with clarity. Therefore, customers can make well-informed purchasing choices.
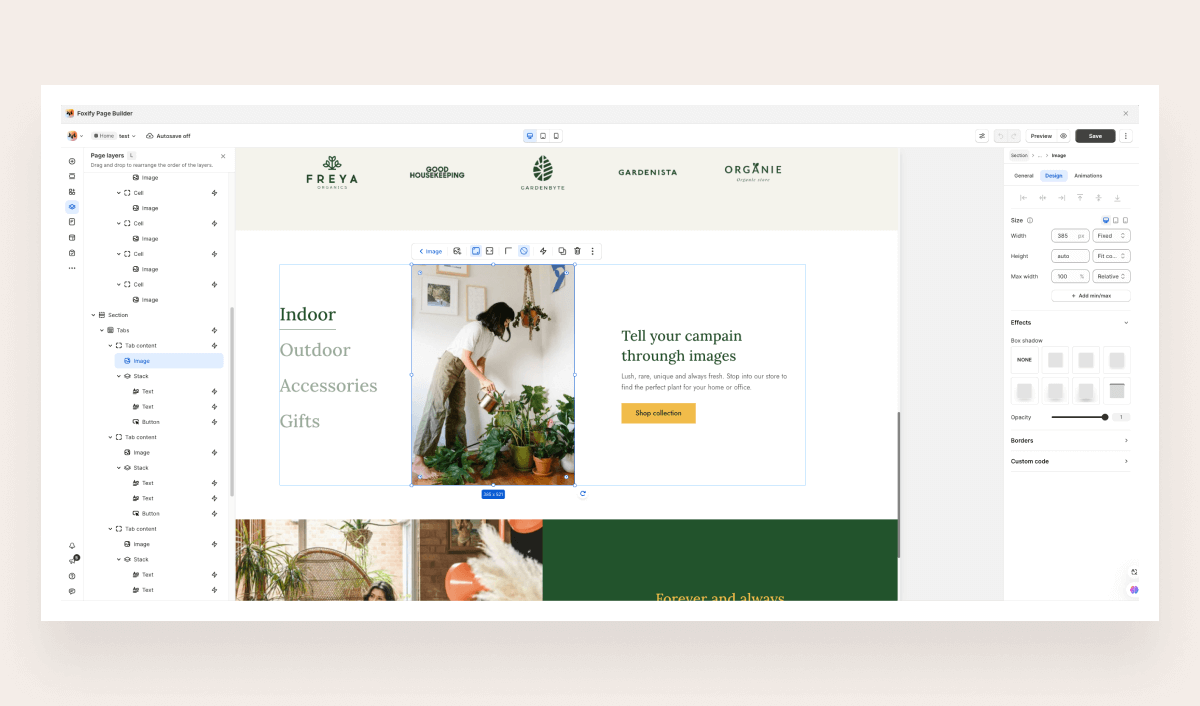
Let’s look at this excellent example to learn how to display your product images. Imagine showcasing your products from various angles and with different posing styles of models. Your visitors can experience a comprehensive view of the product before purchasing.

This is a ready-to-use template in the Foxify Smart PageBuilder, a cutting-edge app designed exclusively for Shopify stores. With an extensive collection of 100+ tailor-made templates for various page types, you can enjoy the convenience of pre-set image sizes to ensure a professional and polished design. And don't worry, there's still plenty of room for your customization touches.
2. Shopify collection image size
Collection images are vital for organizing your products and offering a visually enticing browsing experience. You can use an image size of up to 2048 x 2048 pixels (1:1 aspect ratio) for collection images.
To maintain consistency across your collection displays and enable customers to view the products clearly within each collection, you should ensure that all images have the same aspect ratio.
Here is the impressive collection of skincare and cosmetics products by Kylie Cosmetics.

Image source: Kylie Cosmetics
What stands out about their collection images is the remarkable consistency in graphics, colors, and styles across their three distinct categories: Kylie Cosmetics, Kylie Skin, and Kylie Baby. This consistency creates a cohesive and polished appearance throughout the collections and enhances the ease of navigation and browsing for customers.
3. Shopify background image size
Background images are generally the largest images on a website. Background images can set the tone and create a visually appealing backdrop for your website.
The best background image size is 2560 x 1400 pixels (16:9 aspect ratio). This size ensures the image spans seamlessly across different screen sizes while maintaining quality.
Let’s look at the captivating design of background images on Goldling Drinks' website.

They have masterfully crafted a visual experience that transports visitors into the world of their flavorful beverages. With a dreamy and playful graphic background that captures the essence of the "golden hour," Goldling Drinks sets the stage for an immersive journey.
4. Shopify banner image size
Banners serve as attention-grabbing elements for conveying essential messages or promotions.
The most popular banner image size is 1200 x 400 pixels (3:1 aspect ratio), ensuring that banners capture visitors' attention and effectively showcase your brand's offerings.
Additionally, if you prefer a customized size for your store, the recommended Shopify banner dimensions span from 1200 to 2500 pixels in width and 400 to 600 pixels in height.
Lush is a renowned brand recognized for its handmade cosmetics and personal care products. On their website’s banner, vibrant visuals of their bath bombs are presented in various shapes, sizes, and colors, perfectly aligning with Lush's brand identity. This artistic expression effectively conveys Lush's joy and positive energy values.

5. Shopify hero image size
Hero images are similar to background images but tend to be smaller in height - about half the size. This makes them an excellent option if you want to feature more text on the screen without requiring users to scroll. By using a hero image, you can effectively emphasize key messages or calls to action while still keeping the page visually appealing and user-friendly.
The recommended size for Shopify hero images is 1280 to 2500 pixels in width and 720 to 900 pixels in height (16:9 aspect ratio). This ensures your image looks crisp and professional across devices, from desktops to mobile screens.
Take a look at Allbirds, a sustainable footwear brand.

Their homepage features a stunning hero image showcasing their latest shoe collection. The image is crisp and minimalist, with a compelling headline and a clear call-to-action button.
6. Shopify slideshow image size
Slideshow images add dynamism and engagement to your website's homepage or landing pages.
For an optimal slideshow experience, Shopify slideshow image size is 1200 to 2000 pixels in width and 400 to 600 pixels in height. However, you should adjust the aspect ratio to either maximize the above-the-fold space or accommodate other sections below the slideshow without scrolling.
Let's take a moment to explore how eBay presents its slideshow images effectively.

In this competitive landscape, conversions are key, and one way to achieve this is by prominently featuring your products and offers on the homepage slider.
By strategically placing compelling content above the fold, you can captivate your audience, drive engagement, and increase conversions. Leading brands have widely adopted this approach as an effective means to attract and convert customers.
7. Shopify blog image size
The featured blog post image serves as a representative image for a specific blog post. As the first visual element visitors encounter, it should be captivating and aligned with the post’s content.
An ideal dimension for blog post’s featured images is 1200 x 800 pixels (3:2 aspect ratio). It's important to note that these measurements are not rigid rules. The desired screen coverage for your featured blog image and the specific Shopify theme you use will influence the optimal dimensions of your image.
Take inspiration from blog images by Pretty Presets and Actions. Vibrant colors, well-composed shots, and seamless integration within the blog layout are evident in their imagery. These eye-catching images, full of energy and featuring light colors, will delight visitors' eyes and entice them to explore the accompanying blog posts.

Image source: Pretty Presets and Actions
8. Shopify logo image size
Your logo represents your brand identity and should be displayed prominently on your Shopify store.
The recommended size for logo images is 100 x 100 pixels for square logo and 400 x 100 pixels for rectangle logo.
Adhering to these guidelines guarantees that your logo appears sharp, clear, and easily recognizable on various devices and platforms.
Choose the appropriate Shopify image file format
Regarding image formats in your Shopify store, there are 4 primary options, each with unique characteristics. It is essential to carefully evaluate their advantages and disadvantages before selecting the most suitable format. Combining Shopify image formats often yields the best overall display quality.
Refer to the table below for a detailed description of each image file format used in Shopify:
| File format | Pros | Cons | Use cases |
|
JPG |
- JPEG remains one of the most widely used digital image file formats due to its effective compression and widespread compatibility with browsers and operating systems. - JPEG are known for their relatively small file size and good image quality. |
- JPG files use lossy compression, resulting in a slight loss of quality during the compression process. - Transparency is not supported in JPG files. |
A good choice for: - Blog images - Product images - Slideshows |
|
PNG |
- PNG files employ lossless compression, ensuring no quality is sacrificed during the compression process. This makes them an excellent choice for images with intricate details, such as text or line art. - PNG files support transparency, enabling you to create images with transparent backgrounds. |
Excessive usage of larger file sizes, particularly high-resolution images, can potentially hinder the performance of your website by causing slower loading times. |
A good choice for: |
|
WebP |
Migrating from JPEG and PNG formats to WebP can lead to substantial savings in server disk space and bandwidth, as WebP offers image files up to 35% smaller while maintaining the same or even improved image quality. |
Some browsers do not support WebP. (Internet Explorer 11 and the KaiOS browser do not support the WebP image format. Other browsers such as Safari and some older versions of Chrome also have partial support) |
|
|
GIF |
- The GIF format is universally recognized and commonly used for animated images due to its 8-bit limitation, which ensures small file sizes suitable for the internet. - GIFs employ lossless compression, meaning their image quality remains intact even when compressed. |
- GIFs are limited to a palette of 256 colors. - While GIFs are generally compact and load quickly, a slow internet connection may delay or hinder their appearance on a webpage. |
Leverage animated GIFs to enhance content and effectively illustrate step-by-step processes in tutorials and guides. |
How to optimize images on your Shopify store
1. Find your Shopify image sizes
For Windows:
- Step 1: On a Windows PC, choose the desired photo file.
- Step 2: Right-click on the image and select "Properties."
- Step 3: A window will appear showing the image's details.
- Step 4: Navigate to the "Details" tab to find the image's dimensions and resolution.
For Mac:
- Step 1: On a Mac, select the image you want to use.
- Step 2: "Right-click" on the image and click "Get Info."
- Step 3: The image information window will open.
- Step 4: Look for the image's dimensions and resolution under the "More Info" tab.
On any website:
- Step 1: Right-click on the image whose size you want to determine.
- Step 2: Select “Inspect”.
- Step 3: Hover over the URL on the right-hand side to access a pop-up that presents various image properties such as intrinsic image size, aspect ratio, file size, rendered size, and ratio.

2. Resize your Shopify images to your preferred display sizes
Shopify provides a free and convenient resizer tool - Image Resizer - that allows you to optimize your digital images for use across marketing channels and social media.

- Upload your images to the Shopify Image Resizer tool (maximum 6 images at a time).
- Select the desired size option (Instagram, Facebook, YouTube, X, LinkedIn,TikTok, Snapchat, or other sizes)
- Let the tool process your images.
- Download the resized images for direct use in your channel.
To ensure fast-loading stores, Shopify automatically compresses images. If you prefer to explore other image resizer tools, we have curated a selection of options available on the Shopify app store for your convenience:
- TinyIMG - SEO Speed image optimizer
- Hextom: Bulk Image Edit - SEO
- Pixc: Photo Resize
- PixPix Image Editor
For further exploration, you can also search from the Shopify App Store by using relevant keywords such as “image resizer”.
3. Easily modify and compress your Shopify images using the Foxify app
Experience the effortless customization of image resolution, spacing, corners, opacity, animations, image links, alt text, and more with the powerful Foxify Smart PageBuilder. Achieve picture-perfect resolution for all image types before uploading, ensuring a flawless visual presentation.
What sets Foxify app apart is its exceptional functionality beyond basic editors. For example, you have the freedom to fine-tune every aspect of your banner images. Customize the banner height to your exact specifications, or simply opt for automatic adaptation based on your uploaded photo.

Moreover, whether you want a full-width banner to fill the screen or a narrower width centered on the screen, the app lets you create just that in seconds.
Regarding slideshow images, the Foxify app offers various choices to help you create the most captivating display. Additionally, for each image type, the app allows you to easily adjust image visibility on different devices, especially mobile.

Let’s simplify the complexity of optimizing Shopify image sizes for different image types with a single app!
Optimize your Shopify images to elevate the customer experience
As online visitors embark on their shopping journey, their attention is immediately drawn to store images, making it crucial to present them in the right size and format. These visual elements are vital for creating a positive shopping experience and establishing a solid brand image.
Adhering to the provided image size guidelines can save you time and effort by ensuring that these attention-grabbing elements are set right and consistent from the start, eliminating the need for later optimization.
To streamline this process further, consider using the Foxify app, which offers seamless image optimization directly from the editor. With Foxify, optimizing your images becomes an effortless and efficient task.





