At FoxEcom, we believe in making page customization easy and fun. We strive to keep our Page Builder users in the loop with the latest updates that enhance their experience. Without further ado, let's dive into the exciting new features of Foxify page builder.
Boost sales with personalized Product Recommendations

Maximizing sales on your online store requires catering to your customers' preferences and interests. By integrating product recommendations, you can make your website visitors feel seen and understood. Our product recommendations section offers you the opportunity to provide customized product listings to your website visitors based on their search history, behavior, and preferences. Even visitors without a profile or an account with your business can benefit from this feature.
With our new "Product Recommendations" section, you can quickly and easily add various common recommendations to your Shopify store. Here are some ideas of Product Recommendations to implement in your store:
- Similar products
- New arrivals
- Recommended for you
- Trending products
- Frequently bought together
- Upsell recommendations
- Product bundles
To add the “Product Recommendation” section, click on the “Add section” option within the menu element on the left side and select Product Recommendations. That’s all.
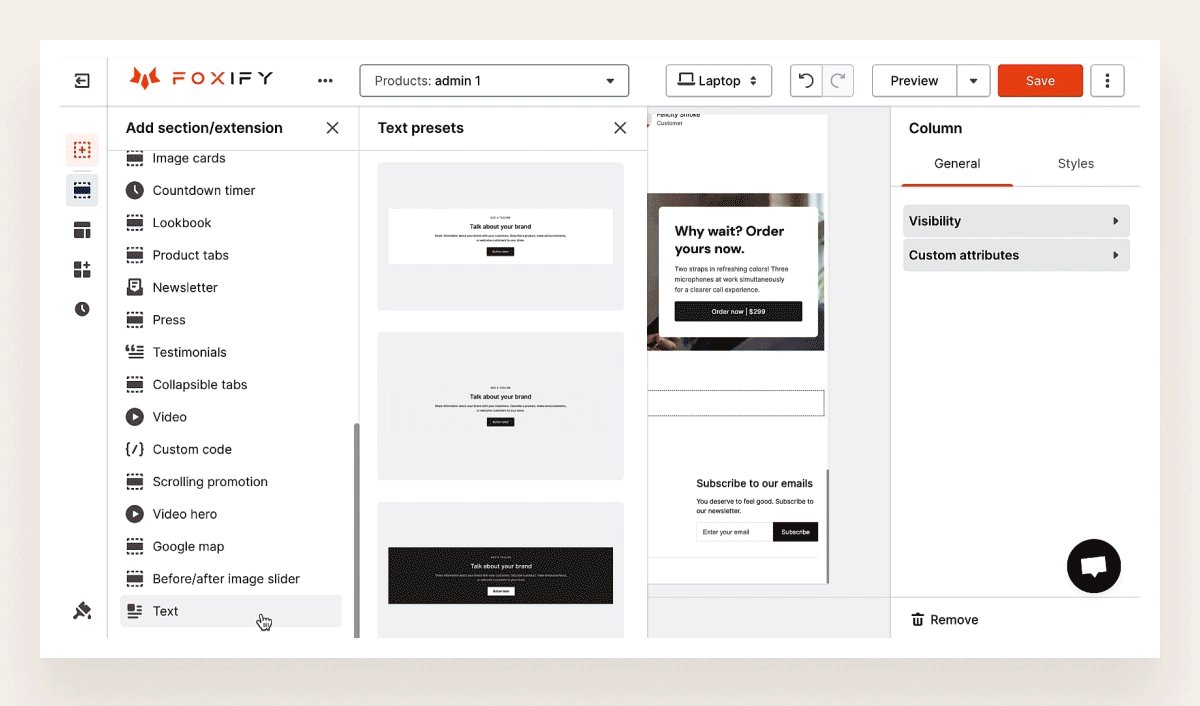
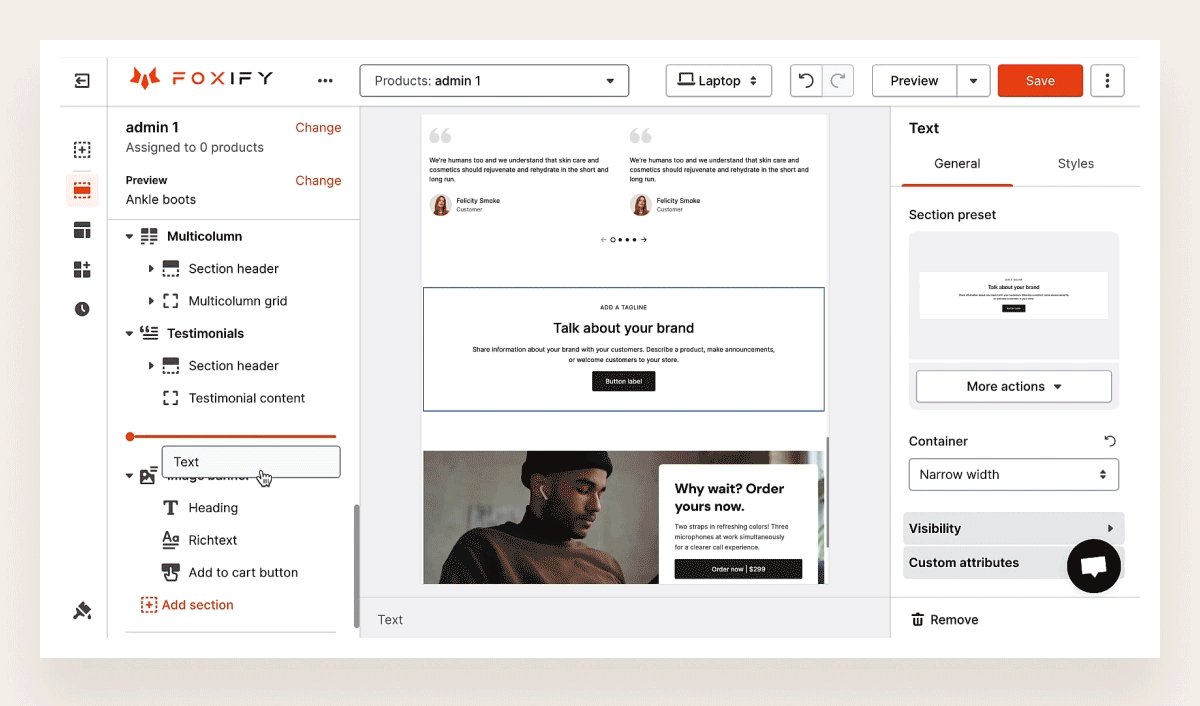
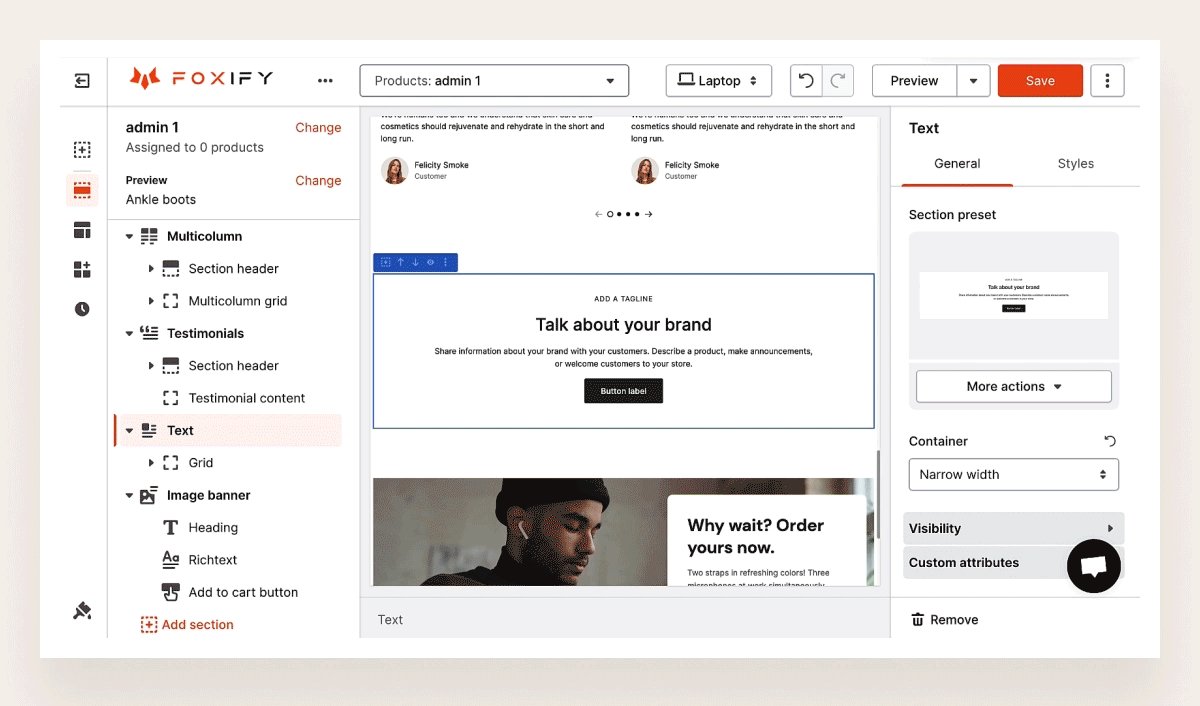
Unleash your creativity with a newly added Text section
We recognize the value of developing a visually stunning website that clearly conveys your message. While we offer multiple sections that allow you to customize along with text, we also understand that additional design flexibility is necessary. That's why we are excited to announce the addition of our new Text only section.
With the new Text section, you have complete control over the content and messaging on your webpage. Whether you want to add a custom headline or a paragraph of text, you can easily do so in any position on the page.
See how easy it is to add the Text section:

Design pages at lightning speed and with an impressive style
This month, to help you speed up your store design, we added a series of features to the media picker, text, font, and grid. Let us walk you through each of them.
Find and upload Media effortlessly
Finding the suitable media can be tedious, especially when you have a large library of images and videos. We've added a new feature to our media picker this month to make your life easier.
With our new "Search and Sort field" feature, you can quickly find the image or video you need by searching for the title you've given it. To make the most of this feature, we recommend giving your media short and memorable names, such as the product category or where you will use it. Additionally, you can sort your media by newest, oldest, or title (A-Z or Z-A), giving you more control over your library.
See how easy it is to use this feature:

Set your Favorite Fonts at your fingertips
Designing a website with a professional appearance requires attention to various aspects, not only color schemes and images, but also fonts. The fonts used on your website should be visually pleasing and facilitate navigation for visitors to locate the necessary information.
With our Foxify, besides selecting from Google fonts, you can upload your own custom fonts and set your favorite fonts now. Let’s make a list of fonts that you usually use and match your brand the most, then follow these simple steps to set up your favorite fonts:

Elevate your page design with customizable Grid blocks
Simply put, a grid consists of a sequence of vertical or intersecting lines that divide a page into columns or modules. This arrangement helps designers organize the content on the page.
Today, 90% of media interactions occur on screen-based devices, where content is accessed across various platforms. As a result, creating designs that work seamlessly across multiple screen sizes has become crucial for businesses. Although we provide you with grids and some pre-defined grid layouts for each device, we believe there’s a better way. That's why this month, we are rolling out a diverse selection of new grid layouts that can be fully customized for any device.
In addition to the added grid layout options, selecting a grid layout for a specific device will automatically switch the editor to the corresponding device view, such as mobile, allowing you to preview your design across different devices before making any changes. And the best part? You can customize the Grid layout by clicking on layouts with a cog icon.

Easily adjust Grid column size and spacing
Are you tired of squinting at your screen to try and figure out how to edit your grid block?
Now, with just a few clicks, you can effortlessly change the size of your grid columns and adjust the margin and padding to your liking. You just need to click on the column and drag it to your desired size.

What’s more interesting is that the editor will display the exact ratio of your changes as you drag, which helps you stay on track and avoid going overboard with adjustments.
Revamp your content with our new Rich Text editor options
This month, we have upgraded the Rich Text Editor with various helpful options. They will allow you to present your message in more captivating and diverse ways than ever before.
 Here's what's new and how you can use it to enhance your web pages:
Here's what's new and how you can use it to enhance your web pages:
- Background Color: Make your branding stand out with a muted version of your primary color. Add a white or grey overlay on the background to ensure your text is visible. Alternatively, keep it simple with an off-white background that won't detract from your content.
- Inserting tables: You can create and stylize the table for pages now. If you’re already familiar with building and customizing tables in Microsoft Word, the process is the same. You can use the Table element for your online store to create pricing tables, size charts, fashion collections within details, timetables, schedules, and more.
- Bulleted and Numbered list: Use this option to improve the readability of your content, make it more actionable, and boost the likelihood of conversions. You can create product descriptions, product details and highlights, different payment options, or list special offers or promotions.
Wrapping up
As a team of product developers, we aim to create delightful and enjoyable experiences for those who use our products. That's why we're excited to show off our latest updates to improve your page creation process even better.
Now, you can easily add product recommendations to your product page, take advantage of new features for text and grid blocks, and save valuable time with our improved media search functionality. With these updates, we're confident you can provide even more personalized product recommendations, elevate your page design, and create more engaging content for your audience.
We value your feedback, so please don't hesitate to contact our support team with any questions or suggestions. We're always here to help!



