In the fast-paced world of eCommerce, standing out from the competition is vital. If you're planning to launch an eCommerce mega store on Shopify, you need a theme that captures attention and provides the essential features to deliver an exceptional shopping experience. With an extensive range of products, seamless navigation, and eye-catching design, a mega store theme can take your online business to new heights.
In this article, we'll explore the must-have features of a Shopify theme for mega store and introduce you to a game-changing theme that encompasses all of them. So, let's dive into the world of eCommerce mega stores and discover the key ingredients for success!
What Is An eCommerce Mega Store?
What Is an eCommerce Mega Store?

In the realm of eCommerce, a mega store refers to an online retail place that goes above and beyond the traditional concept of a regular online store. It is a powerhouse of a store, offering an extensive range of products across multiple categories, catering to a wide customer base. The term "mega" here signifies the vastness of the store's inventory and its ability to handle large-scale operations.
How Does a Mega Store Differ from a Normal Store?
While a normal online store focuses on a specific niche with a few numbers of products, a mega store breaks free from those constraints by boasting an enormous catalog of products. The goal of a mega store is to become a comprehensive one-stop shop, catering to diverse customer needs and preferences in the target market.
In addition to the extensive product range, mega stores often have higher customer engagement. They utilize various marketing strategies, such as personalized recommendations, upselling, and cross-selling techniques, to maximize customer satisfaction and sales opportunities. Mega stores also tend to have a wider customer base, attracting shoppers from different demographics and interests.
Some Examples of Mega Stores Using Shopify
Shopify, one of the leading eCommerce platforms, hosts several successful mega stores that have significantly impacted the industry. Let's take a look at a couple of notable examples:
FashionNova: This popular clothing brand has evolved into a mega store on Shopify, offering various trendy fashion items for both men and women. With their vast product range and emphasis on social media marketing, FashionNova has become a go-to destination for fashion-forward individuals seeking the latest styles.

Gymshark: Catering to fitness enthusiasts, Gymshark has become a prominent mega store specializing in workout apparel and accessories. With a commitment to quality, innovative designs, and effective social media campaigns, Gymshark has built a dedicated community of fitness enthusiasts around its brand.

These examples demonstrate the potential and success that can be achieved with an eCommerce mega store. By providing a diverse range of products, exceptional customer experience, and effective marketing strategies, mega stores have proven to be a force to be reckoned with in the eCommerce landscape.
Why Do You Need A Suitable Shopify Theme For Mega Stores?

Building a mega store is not easy. You need to manage thousands of products, organize them into categories and subcategories, and ensure they are easy to find and browse by your customers. You must also optimize your store for speed, performance, and conversions.
That's where a Shopify theme comes in handy.
The right Shopify theme serves as the foundation for your store's design, functionality, and user experience. Let's explore why a mega store theme is essential for your eCommerce mega store and how it contributes to its overall success.
How to Build A Mega Store
Building a mega store involves two primary approaches: custom coding or utilizing a theme from an eCommerce platform. Let's briefly look at each of these methods:
Coding from scratch: Building a mega store from zero involves custom coding, which requires advanced programming skills and expertise. This approach gives you complete control over every aspect of your store's design and functionality. However, it is time-consuming, expensive, and requires ongoing maintenance and updates.
Using a theme from an eCommerce platform: An alternative and more convenient option for building a mega store is leveraging a theme from an eCommerce platform like Shopify. These platforms offer a wide range of professionally designed themes tailored to mega stores. By using a pre-built theme, you can save time, reduce development costs, and benefit from the expertise and continuous improvements provided by the platform.
Most mega stores nowadays opt for the best of both worlds: they use a powerful, secure, and scaleable theme, and add a bit of custom development where needed to stay unique and efficient.
How Does a Mega Store Get Benefits from A Shopify Theme?
A mega store requires the best Shopify themes to ensure optimal performance, user experience, and scalability. Here's why:
Enhanced Functionality: A Shopify theme regularly provides essential functionalities for a mega store. These features range from advanced search and filtering capabilities to responsive design, from various product showcases to upselling and cross-selling options. Having these features readily available in your theme saves you time and effort in custom development and ensures a smooth shopping experience for your customers.
Streamlined User Experience: A well-designed Shopify theme enhances the user experience by providing intuitive navigation, easy product discovery, and seamless interactions. Mega stores often have a vast catalog, and a theme with robust features enables customers to navigate through categories, search for products efficiently, and make informed purchasing decisions.
Scalability and Flexibility: A Shopify theme is designed to handle the scalability requirements of a mega store. It ensures that your store can accommodate a growing product inventory, increased traffic, and evolving customer demands. Additionally, these themes often offer customization options, allowing you to tailor the design and functionality to align with your brand identity and unique requirements.
Now that you understand the importance of a Shopify theme for your eCommerce mega store, let's delve into the specific must-have features you should look for in such a mega store theme. Read on to discover how these features can elevate your mega store's performance and customer satisfaction.
What Should You Look For in A Shopify Theme For Mega Stores?
Mega Menu
A mega menu is a powerful feature that can significantly enhance the navigation experience for your customers. It goes beyond the traditional drop-down menu by providing an expanded and visually appealing menu that displays multiple navigation options and subcategories in a single dropdown panel. This feature offers several benefits for your mega store:
A well-designed mega menu simplifies the browsing process for your customers. It provides a clear overview of your store's product categories and subcategories, allowing users to quickly find what they want. By reducing the number of clicks required to navigate through your site, you can enhance user satisfaction and encourage exploration of your product offerings.
A good Shopify theme for mega stores should have a mega menu that is visually appealing, well-organized, and easy to navigate. It typically features clear headings for main categories, with subcategories displayed logically. Each menu option can be accompanied by icons or images to provide visual cues and improve user recognition. Additionally, a well-designed mega menu may incorporate elements such as promotional banners, featured products, or thumbnails to capture customers' attention and drive engagement.
From a technical standpoint, your chosen theme’s mega menu should have an optimized performance and efficient backend management. When dealing with a vast number of products and categories, loading a mega menu can sometimes affect page loading times negatively. Optimizing the code and implementing caching techniques can help mitigate this issue. An efficient backend management system is crucial for maintaining and updating the mega menu. This includes the ability to easily add, remove, or rearrange menu items, as well as support for bulk editing and import/export options.
An excellent example of a mega store built using a Shopify theme with a powerful mega menu is Decathlon. This mega store utilizes a theme that incorporates a visually stunning and user-friendly mega menu. The menu displays main categories like women, men, and kids, with subcategories expanding beneath each main category such as tops, bottoms, accessories, etc. In spite of having various categories, the brand’s mega menu still allows customers to navigate through different product sections in seconds, which provides a seamless shopping experience.

Advanced Search and Filtering
Advanced search and filtering are essential features that enable customers to find specific products quickly based on their preferences. To find a good Shopify theme for your mega store, you should consider this feature carefully.
They empower your customers to refine their product searches based on specific criteria such as price range, size, color, brand, or any other relevant attributes. This functionality makes it easier for users to narrow down their options and discover products that match their preferences, resulting in a more efficient and satisfactory shopping experience.
An outstanding advanced search and filtering feature should include a prominent search bar that is easily accessible from any page of your mega store. The search results page should display relevant products based on the search query. At the same time, the filtering options should be presented user-friendly, allowing customers to refine their search further. The feature should also provide instant results and be responsive across different devices to ensure a seamless and efficient search experience.
Moreover, a strong technical base should cover an outstanding advanced search and filtering feature including data organization and loading speed. Search and filtering require efficient indexing and organization of product data to enable fast and accurate results. This includes proper structuring and tagging of product attributes and information. Over accuracy, the fast response time is also a key point when dealing with large product databases. This involves implementing efficient algorithms and caching mechanisms to deliver quick and seamless search results.
A Shopify store that stands out for its advanced search and filtering capabilities is Fashion Nova. This mega store incorporates a robust search bar at the top of every page, enabling customers to enter their search queries and receive instant results. The search results page displays relevant products along with various filtering options such as price range, style, size, and color. By implementing this feature, shoppers can easily customize their ways of finding what they need among thousands of products from Fashion Nova within a few seconds.

Responsive Design
Responsive design refers to the ability of a website to automatically adjust and adapt its layout and content to provide an optimal viewing experience across various devices and screen sizes, including desktops, tablets, and smartphones.
The importance of responsive design cannot be overstated in today's mobile-driven world. With 60% of online traffic coming from mobile devices, it is vital to ensure that your mega store is accessible and visually appealing across different screens.
Responsive design ensures that your mega store is user-friendly and easy to navigate on any device. It eliminates the need for users to pinch, zoom, or scroll excessively, creating a seamless and enjoyable browsing experience. Customers can conveniently browse and shop from your store regardless of their device. This leads to lots of benefits including higher engagement, increased time spent on your site, and ultimately, higher conversion rates.
A good responsive design is characterized by its ability to adapt and reconfigure content based on screen size and orientation. The layout should automatically adjust to ensure optimal readability and usability. Key elements include easy-to-tap buttons, legible text, and appropriately sized images. A well-designed responsive mega store maintains consistent branding, aesthetics, and functionality across all devices.
From a technical perspective, you should ensure that the theme is developed with a fluid grid system and has flexible media. Responsive websites utilize a fluid grid system that allows content to dynamically adapt and rearrange based on the screen size. This grid system ensures that elements are proportionally resized and properly aligned. Additionally, your mega store’s media such as images, videos, etc. should be responsive and adjusted accordingly to fit different screen sizes. This involves using techniques such as CSS media queries to control the display of media asse
One example of a mega store using Shopify with a stellar responsive design is Oolaboo. This online beauty store has a theme that ensures product images, descriptions, and navigation elements are optimized for each device, providing a user-friendly interface for customers to explore and make purchases, in which the most significant responsive element is the navigation bar. In mobile devices, the navigation bar of Oolaboo still contains images that hook customers to the product category.

Various Product Showcase
The feature of various product showcases allows you to highlight and present your products in an engaging and visually appealing manner. It enables you to showcase different products, categories, or promotions to capture your customers' attention effectively.
A well-executed various product showcase feature can display your products in several attractive and dynamic manners such as text, image, carousel, video, etc. This allows customers to get a comprehensive view of your product range, enticing them to explore and make purchase decisions. Moreover, by presenting products in visually appealing ways, you can captivate your customers' attention and encourage them to stay longer on your site, which eventually drives higher levels of engagement and increases the likelihood of conver
A theme that has good various product showcase features is a theme that provides flexibility and creativity in displaying products. It allows you to showcase products in different formats, such as featured collections, new arrivals, best sellers, or curated selections. The showcase should be visually appealing, with high-quality product images, enticing descriptions, and intuitive navigation. It should be easy for customers to explore and interact with the showcased produc
Something important related to the theme’s backend side is effective integration with product management systems. You have to be sure that every showcase should seamlessly integrate with the mega store's product management system, allowing for easy updates, additions, and removal of products from the showcase. This ensures that the displayed products are always up to date and accurately reflect the available inventory.
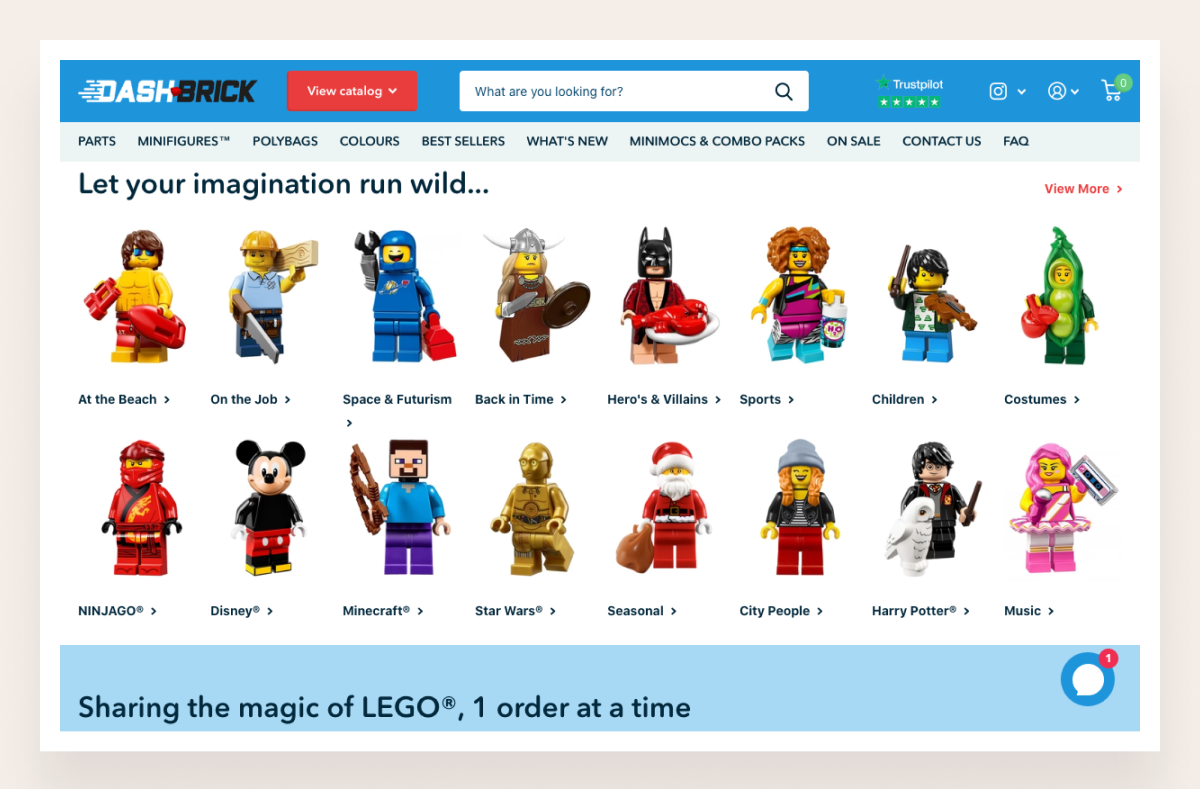
Dashbrick is a mega store built on Shopify that effectively utilizes the various product showcase feature. Their Lego products are featured with sliders, featured collections, and curated selections, allowing customers to explore and discover a wide range of products. The various product showcase feature of Dashbrick contributes to a visually enticing shopping experience that drives customer engagement and facilitates product discovery.

Quick actions: view, add to wishlist, add to cart
Quick actions is a group of features that allow customers to interact with products swiftly and efficiently. These actions typically include options to view product details, add items to a wishlist, and add products to the shopping cart.
By providing quick actions, you streamline your customers' browsing and shopping experience. They can easily view product details, add items to their wishlist for future reference, or instantly add products to their shopping cart with just a single click. This feature can contribute to higher conversion rates and increased sales.
A good quick actions feature is intuitive, easily accessible, and prominently displayed on product pages. It typically includes clearly labeled buttons or icons for actions such as "View," "Add to Wishlist," and "Add to Cart." The feature should have a user-friendly interface that allows customers to perform these actions quickly and effortlessly. Additionally, it should provide visual cues, such as confirmation messages or notifications, to provide feedback to users after they perform the quick actions.
If quick “View” requires performance optimization from the backend side, data synchronization is crucial for actions like “Add to Wishlist” and “Add to Cart”. The feature should ensure that the customer's actions are accurately recorded and synchronized across different devices and sessions. This enables users to seamlessly continue their shopping journey from where they left off, even if they switch devices or revisit the website at a later time.
A great example of a mega store built on Shopify that incorporates a seamless quick actions feature is GymShark. This sportswear retailer allows customers to effortlessly view product details, add items to their wishlist, choose sizes, and add products to their cart directly from the home page. The quick-action buttons are prominently displayed, making it easy for users to interact with the products without any friction. The intuitive quick actions feature of GymShark contributes to a smooth and efficient shopping experience for customers. If you want to find a suitable Shopify theme for your mega store in the clothing industry, this example is a perfect case to consider.

Upsells and Cross-sells
Upsells and cross-sells are powerful techniques used by eCommerce mega stores to encourage customers to purchase additional products or upgrade their selections. Upsells involves offering customers a higher-priced or more advanced version of a product they want. Conversely, cross-sells suggests related or complementary products to customers based on their current selection or browsing history.
By suggesting additional products or upgrades, you have the opportunity to increase the value of each customer's purchase. Upsells and cross-sells techniques can significantly impact your bottom line by encouraging customers to spend more during their shopping journey. Then they will help you to increase profits and enhance the customer's overall shopping experience.
A good upsells and cross-sells feature seamlessly integrates within the shopping experience. It can be displayed through product recommendations on product pages, shopping cart pages, or during checkout. The recommendations should be relevant, based on the customer's current selections or browsing history. Additionally, the feature should be non-intrusive and allow customers to explore the suggested products or dismiss them if they prefer.
Here, you should notice a technical issue related to seamless integration. The feature should seamlessly integrate with the mega store's backend systems, including product inventory, customer data, and order management. This integration ensures that the recommended products are up-to-date and reflect real-time availability, pricing, and promotional offers.
Flessentuin is a mega store built on Shopify that effectively incorporates upsells and cross-sells techniques. Moreover, product description involves content that suggests shoppers spend more for free shipping, which is an upsell feature. From these features, Flessentuin creates additional value for customers while driving increased sales for the store.

Other must-have features
In addition to the previously mentioned features, there are a few other must-have features that you should consider when choosing an eCommerce mega store theme.
Multiple Payment Options:
Offering multiple payment options is crucial for catering to the diverse preferences of your customers. A good mega store theme should support various payment gateways like credit cards, digital wallets, and alternative payment methods like PayPal or Apple Pay. By providing flexibility in payment options, you can improve customer convenience and reduce cart abandonment rates.
Ratings and Reviews:
Integrating a ratings and reviews system into your mega store theme allows customers to share their experiences and product feedback. This feature builds trust and credibility, as potential buyers can make informed decisions based on the experiences of others. Positive reviews and high ratings also serve as social proof, influencing customers to proceed with their purchases.
SEO-Friendly Structure:
Search engine optimization (SEO) is crucial for improving your mega store's visibility in search engine results and attracting organic traffic. An SEO-friendly structure ensures that your theme is optimized for search engines, with clean code, proper heading hierarchy, meta tags, and structured data. This feature helps search engines effectively understand and index your website, resulting in higher rankings and increased organic traffic.
One Theme That Has It All: Minimog
When it comes to an eCommerce mega store theme that encompasses all these must-have features, one standout option is Minimog. Minimog is a versatile and comprehensive Shopify theme supporting mega stores efficiently.

Minimog includes all the essential features discussed earlier, such as a mega menu for seamless navigation, advanced search, and filtering options, responsive design for optimal viewing across devices, various product showcase capabilities, quick actions for smooth user interactions, and more. Moreover, Minimog users are provided with FoxKit, a powerful upselling and cross-selling solution without extra payment.
Don't miss out on the opportunity to elevate your eCommerce mega store with Minimog. Try it today and unlock the full potential of your online business.
Wrapping up
Building a successful eCommerce mega store requires careful consideration of the theme you choose. By selecting a Shopify theme with the right set of features, you can create an engaging and user-friendly shopping experience for your customers while maximizing your sales potential.
This article explored several must-have features for an eCommerce mega store theme. We discussed the importance of features such as a mega menu, advanced search and filtering, responsive design, various product showcase options, quick actions, upselling and cross-selling capabilities, multiple payment options, ratings and reviews, and an SEO-friendly structure.
To simplify your search for the perfect theme, we introduced Minimog, a comprehensive Shopify theme encompassing all these essential features. With its versatile customization options, responsive design, and an array of functionalities, Minimog provides you with a powerful tool to create a visually stunning and highly functional mega store.
So why wait? Take your eCommerce mega store to the next level by embracing Minimog and FoxHome with their feature-rich capabilities right now!




