There are more than 12 million online stores out there, so are you confident that your website is outstanding enough to shine among your competitors? To survive and thrive in this severe race, a traditional static website is not enough.
According to a Demand Metric study, interactive content is at least 63% more effective than passive content (such as infographics, whitepapers, e-books). Thus, if you’re finding a breakthrough for your online store, it undoubtedly should be an interactive website.
However, what is considered an interactive website? And how can you improve the interactivity of your website? Let’s find out some ideas in this article!
What is an interactive website?
In the era where UI/UX design matters, you must have heard of interaction design. This term refers to the process of designing and creating interactive digital products, interfaces, and systems that people interact with. It involves creating intuitive, easy-to-use, and aesthetically pleasing user interfaces that enable users to interact with technology in a way that is efficient, effective, and enjoyable.
Let’s get back to our question, then what is an interactive website?
An interactive website is a website that provides users with the ability to actively engage and participate in the site's content.
It encourages two-way communication and/or engagement between the website and its visitors, engaging them and eliciting a response. It is often designed to deliver a personalized or immersive experience to users, making the interaction with the site more enjoyable and memorable.
This website of The Cool Club is a good example of an interactive website. It makes interaction of visitors with the site more enjoyable by interactive elements like clicking on the box to see more cards or hovering on the products to see included card designs in this set. It also encourages engagement with its dynamic parallax scrolling effect.
The power of interactive website
If you’re still of two minds about changing your web design, take a look at these tremendous benefits that interactive websites bring out:
Drive user engagement
User engagement is a crucial factor in the overall profitability of your business. This factor involves users’ activities such as clicks, downloads, shares, and more. However, simply putting static content on your site and waiting for a miracle that customers will click and convert on it isn’t how a website works in this era of user-centric design.
An interactive website is a powerful tool to increase user engagement on your website. They are designed to evoke users’ interest and invite them to engage in your site in more interesting ways such as clicking to explore new features or scrolling to find out a story.
The effectiveness of interactive websites is also confirmed by 66% of marketers as they said that engagement had increased since their organization started using interactive content tactics.

Enhance website personalization
80% of consumers are more likely to purchase a brand that provides personalized experiences. Even if on the online market, they still want a personalized shopping experience.
Instead of a one-size-fits-all design, interactive websites offer users more unique and personalized features to engage and interact with the website. Their interactive features such as recommendations, interactive maps, and user-generated content can make a site feel more personalized and tailored to the individual user's needs and preferences. The research has shown that interactivity promotes the effect of personalization on perceived performance and customer involvement.
Besides, the data on consumers’ habits and preferences can also be collected from interactive content such as quizzes, surveys, and polls. This can be used also to leverage personalization of the user's experience on your website in the future.
Improve brand awareness
57% of marketers also agreed that the purpose of using interactive content is to create and improve brand awareness.
Interactive websites allow brands to showcase their products and services in unique ways which motivate users to interact with and create lasting effects in their minds. In this way, users get to know your brand and your values better. Thus, you can not only build a strong brand image but also brand awareness.
Boost revenue
Although interactive websites don’t directly affect the ROI of a business, they still contribute to this metric by lowering bounce rates and increasing conversion rates.
Interactive websites with rich multimedia content and interactive user interfaces can attract and keep your customers staying on your site for much longer, thereby decreasing the bounce rate.
And it’s obvious that someone that bounces from your site didn’t convert so when you decrease your bounce rate, you can also increase your conversion rate. It's also proved that 68% of companies experienced a modest or significant increase in revenue growth when they take advantage of interactive content.

How to make an interactive website on Shopify?
If you’re an experienced developer, it’s not hard to create an interactive website with JavaScript, CSS, and HTML code. However, if you’re just a store owner or a designer without code knowledge or a newbie developer, this step-by-step guide will help you out.
Plan out the user experience and design
The first thing you need when coming to interactive web design is a plan. Based on user data you collected from your static website or your research around the Internet, you can consider what types of interactive elements best for the niche of your store.
Here are some examples for you to refer:
-
Makeup or skincare: Interactive quizzes and surveys
For stores that sell cosmetic or skincare products, having interactive quizzes and surveys can help customers find the right product for their needs and preferences. -
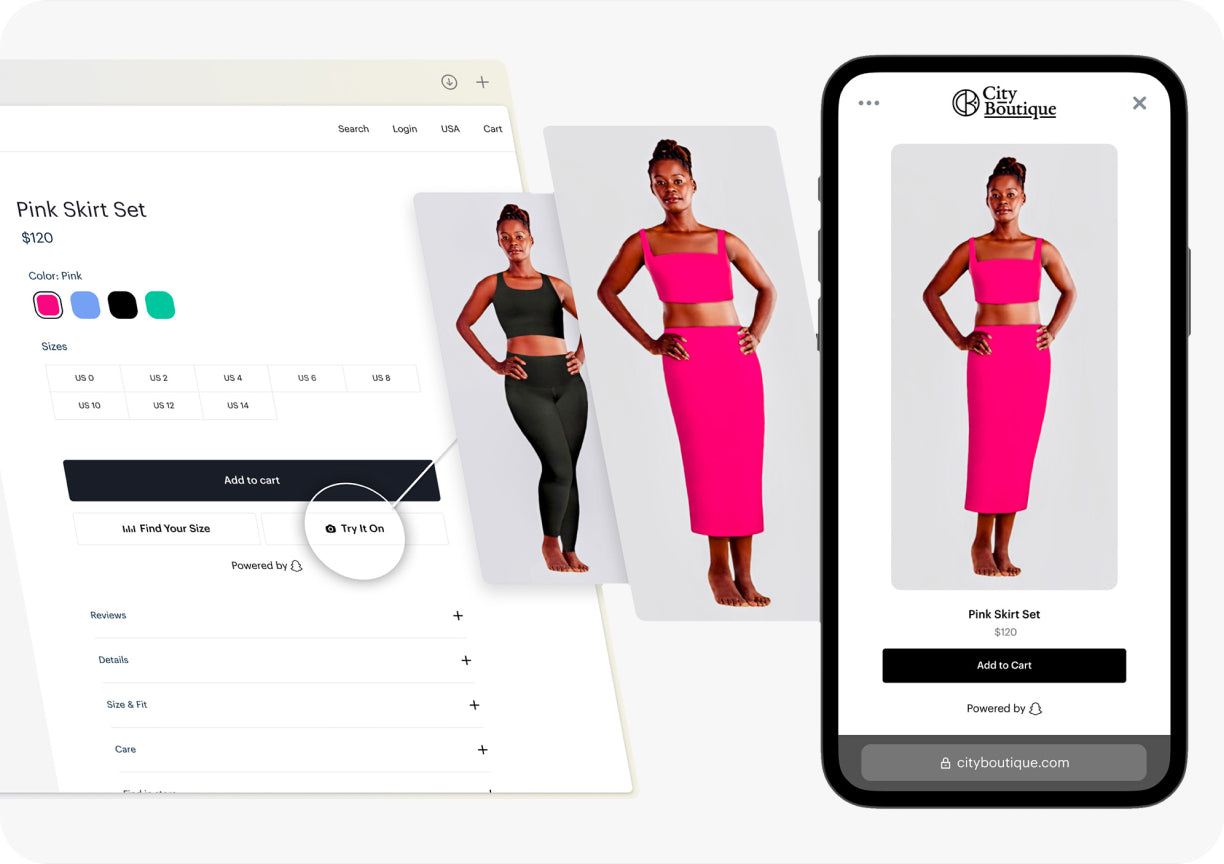
Clothes & Accessories: AR Try-On
For stores that sell apparel or accessories, having an AR (Augmented Reality) try-on feature can help customers see how the products would look on them before making a purchase.
-
Complex devices: Product demos and videos
These products require explanation or demonstration so product demos and videos which help customers understand the capabilities and features of the products better are suitable for your store. -
SaaS: Live chat
Having a live chat feature can help customers get quick answers to their questions and provide support throughout the buying & using process.
-
Customizable products: Product Configurator
For stores that sell customizable products such as cars or bikes, an interactive product configurator can help customers select the exact specifications they want and see how it looks in real-time.
Interaction elements on your website could be anything like scrolling animations, hover effects, clickable buttons, or interactive forms. However, remember to plan out the design elements that will allow for these interactions to occur seamlessly and intuitively.
Choose and use the right tools
After planning, you must find useful tools to help you with interaction design. There are many tools available around the Internet to help you design an interactive website for your Shopify store. What you need here is a suitable tool for you.
Choosing a tool for interaction design depends on many factors, but these 2 factors should be prioritized: compatibility and capability.
The first thing to consider is app compatibility. As you’re designing a Shopify store, you should make sure that the app is Shopify-supported. To find quality apps, it’s recommended that you visit Shopify app and theme store.

If you can’t find any suitable tools there, look for indie or custom apps by searching Google or asking on community platforms. When you’re not sure whether it’s compatible with Shopify or not, you can contact the developer. However, it’s important to note that using third-party apps that are not listed on Shopify store runs the chance of low-quality or even harmful results. The risk can be extremely high when it comes to solutions for finance, infrastructure, or security.
Next is your capability. If you're a newbie in designing stores, tools with simple and pre-designed features should meet your needs. A tool that is too complex may require a steep learning curve, and the worst case is, you find out after investing so much time in it, it’s not a suitable solution. To design Shopify stores, a theme with pre-designed sections and embedded functions can be a great tool to get started.
If you’re an experienced designer or a nonprofessional developer, a page builder which offers more extensive features and fewer restrictions than themes will suit your needs.
Optimize speed and mobile compatibility
As you’ve designed your page well, what comes next is to test and optimize page speed and mobilization.
Page speed matters in interaction design. As too many interactive elements on your website may slow the page speed to a crawl. And in the era of fast information, a delay of 1 second in page response can result in a 7% reduction in conversion rate.
When your website faces a slow page speed you can try these tips to improve it.
- Optimize image sizes: Large images can slow down your website, so compress images to minimize their sizes. Use lossless or lossy image compression tools to compress images without compromising their quality.
- Enable compression: Enable Gzip compression on your server to compress your web pages and reduce their size.
- Reduce server response time: Use a fast web hosting service and optimize your server-side code to reduce server response time.
- Remove unnecessary plugins and scripts: Remove unnecessary plugins and scripts that slow down your website.
- Enable browser caching: Enable browser caching to store frequently used resources like logo, images, and CSS file in the user's browser.
You can also read our guideline to find out more solutions to improve page speed.
Therefore, when implementing interactive features on your site, test and optimize your page speed regularly to ensure that your load speed stays up to the mark.
Besides, make sure that your website is optimized for mobile devices as well as desktop screens. Mobile-optimized websites are essential for reaching a wider audience and improving user engagement.
You can find the guideline for mobile optimization here.
5 incredible ideas to leverage your interactive website
Interactive content takes all shapes and forms. It can be as simple as a search bar or as complex as a mini-game. What fits your brand most depends on you. But whatever your website is, these 5 simple but incredible ideas can still help you leverage interactivity. Let’s check it out!
Make sliding fun
Sliding is also a way that users interact with your website. By adding interactive elements, you can turn each slide into a source of fun to captivate them to slide to explore all the content on your page.
One element that makes sliding an interactive experience is the carousel (also known as a slider). It allows you to organize and display serial content in one interactive, “sliding” block. With animated transitions and navigation in the form of dots or arrows, the carousel can boost user engagement and convince them to slide to the end.
Rolling Stones’ official website has a very impressive carousel with attractive visuals & rich striking transition animations. This can impulse visitors to slide and see more of their works.
Most Shopify themes and page builder apps allow users to create a carousel so you can easily add one to your website. Just go to your theme setup and look for carousel settings.
Sliders can bring great advantages, but it still has some downsides if not done properly. It may prevent users from reading content easily if its auto-forward is too fast. Users also may neglect the content if the control is too small or hard to use. Therefore, you should pay attention to these details when creating a carousel.
A carousel can apply to many sections on your website but a lookbook is always a suitable place for it. If you want to come up with a blowing idea for your lookbook carousel, the “Lookbook slider” block in the Minimog ver 3.3.0 is worth a try.
This block allows you to choose up to 5 products and adjust the corresponding annotation icons on the banner. Each time you slide to a product in the carousel, its name and price will appear along with its annotation on the banner, and vice versa, if you click on a specific tagged product in the banner, the left-sided carousel will auto-slide to this product.

Design a loading screen
When building a website, speed is, of course, one of the most important factors. However, for some reason, slow loading sometimes is unavoidable. In these cases, an interactive loading page is not just an indication of something great just around the corner but also an effective method to prevent customers from bouncing.
The most simple way to create an interactive loading screen is by adding animation for the progress bar or countdown timer. This animation can be a running human or a bouncing ball but the best should be the animated mascot of your website to create a friendly, consistent brand experience. This loading screen of Duolingo is one example:

To create a loading screen for your website, you can try some apps on the Shopify app store. Simply find the keyword “loading screen”, choose a suitable app, and design your own.
If you want to up your game, a video or mini-game for the loading screen will certainly surprise and delight customers for a few minutes. These interactive elements will distract customers from the fact that they’re waiting for page loading, which gives them more patience, and can even make the wait enjoyable.
However, this kind of loading screen is difficult to create so we highly recommend you to hire an expert to do this.
Add a hover effect
Interactivity can come from the smallest details on your site, and a small hover effect can also greatly contribute to making your website much more interactive. Hover animation gives users a more enjoyable experience when moving their cursor over it. It also implies which section is clickable and which is not and encourages them to click on these sections.
The hover effect can be added to buttons, links, or image cards. For buttons and links, this effect may be a color change or underlined text. For image cards, it can be an opacity change or an image change.
These effects are effortless to set up but surprisingly effective in keeping customers engaged. You can refer to some hover effects for your website in our Minimog theme

Not only in Minimog, but the hover effect is also included in almost all themes of Shopify, so you can create and adjust it in a flash with your theme.
Hover effects may level up the interactivity but please don’t overuse this technique. If everything has mouseover effects, it will lose its impact.
Allow users to leave a review/ feedback
User-generated content is an interactive feature that can become a means of communication for customers and businesses. The most effortless way to create it is to create a review section or a feedback form.
When a review section or feedback form is activated on your website, your customers are invited to share their thoughts about and experiences with your products and your service. In that way, buyers can feel they can connect with brands and thereby, you can delight and retain them.
In addition, these sections can also build trust for your brands when it comes to new customers. New customers will want to hear from the previous ones and of course, they can’t skip these sections when visiting your website. When engaging with these reviews, it’s more likely that they can convert to your page. According to Trustpilot, 89% of global consumers check online reviews as part of their online buying journey and 93% of consumers say online reviews influence their purchases.
However, these sections may also become a double-edged sword for your brand. If you can’t manage it well, bad reviews may hurt your brand image and customers’ trust. So be careful when adding these sections to your site.
If you want to include these sections, you can set them up without much time and effort with apps on Shopify stores. You can also find the embedded apps in your store theme which enables you to do it. For example, our Minimog theme is integrated with the Judge.me app to enable you to add customer reviews to your store.

Add an interactive video
Videos not only can add visual aesthetics to your website but can also effectively tell your story and enhance your connection with your audience. And interactive videos can do more than that. They can guide audiences to interact and engage with the video content itself when they’re watching the video.
An example of a successful interactive video is the video from Honda when they introduced the Honda Civic Type R. When watching this video, viewers can press “R” to see another story in this video. This interaction not only gives viewers a unique and memorable experience but also makes them bear the name of new car models in their minds. And thanks to this video, traffic to the Civic website also doubled during the campaign.
An easy way to make an interactive video is by adding text and a call-to-action button on it. And with the Video Hero feature from our Minimog, creating your video with text and button overlay will become child play.
On the Shopify app store, there are also many apps to help you create interactive videos for your store.
In conclusion
With its great benefits, the interactive website is now becoming a trend in web design. It’s not too late for you to catch up with this trend and stand out from the crowd. However, interactive web design is still a challenge for merchants.
With this blog, we hope that you can learn to create an interactive website and leverage the interactivity of your website. And if you want to facilitate this process, you can explore our Miminog theme and Foxify page builder.





